
درباره هیبا
هیبا یک اپلیکیشن در حوزه بهبود بهرهوری فرد در کار تیمی و سازمانهاست که با تمرکز بر مدیریت زمان، سلامتی، افزایش تمرکز و تعادل کار و زندگی به افرادکمک میکند تا زندگی شغلی موفقتری داشته باشند.
تیم ما

چالش: کاهش بهرهوری کارمندان دورکار در دوران کرونا
هدف: سهولت مدیریت چالشهای فردی در راستای افزایش بهرهوری کاری
با تاکید بر: افزایش تمرکز و ایجاد تعادل بین زندگی شخصی و کاری
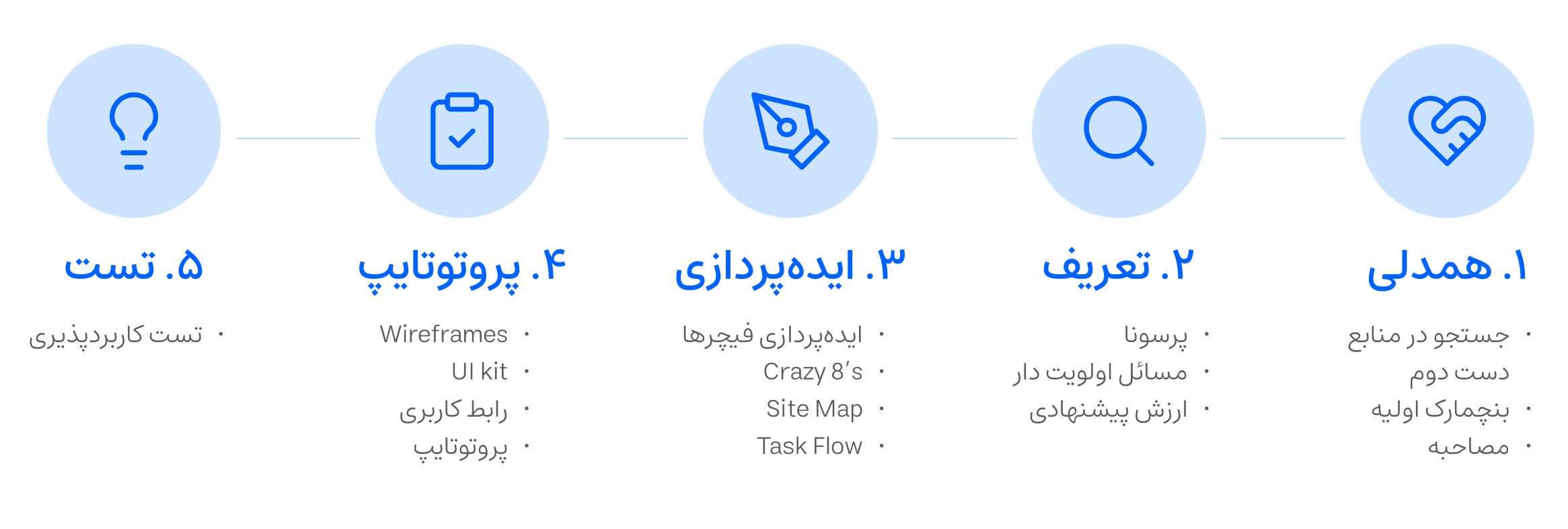
مسیر طراحی

۱. همدلی
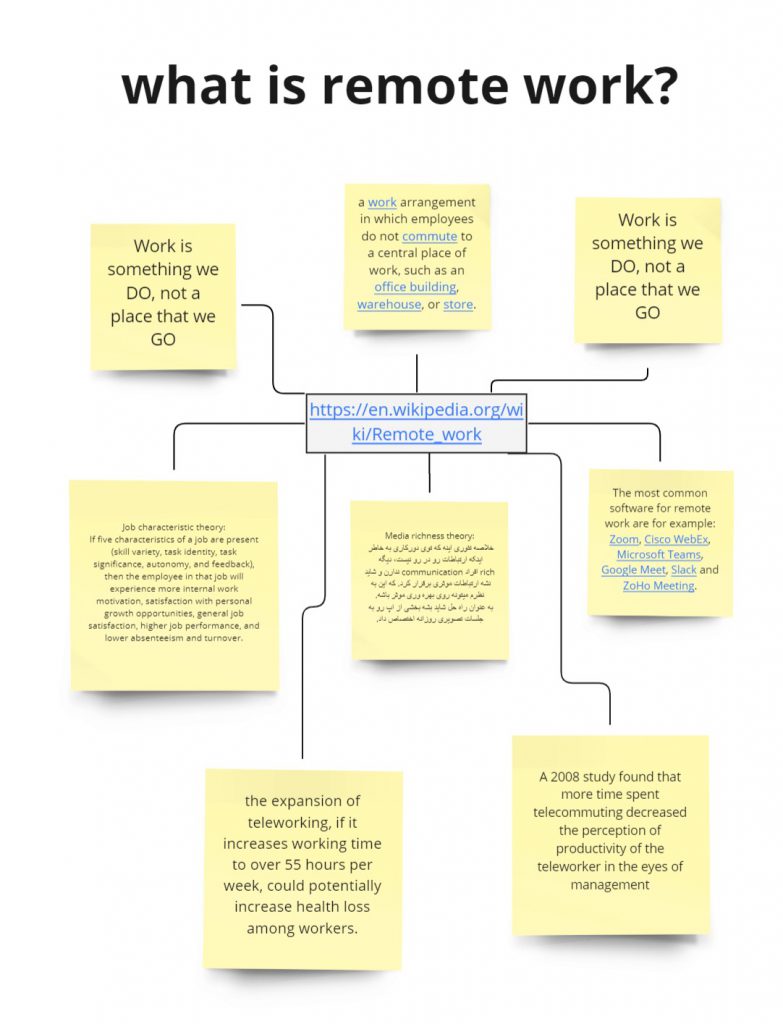
جستجو در منابع دست دوم
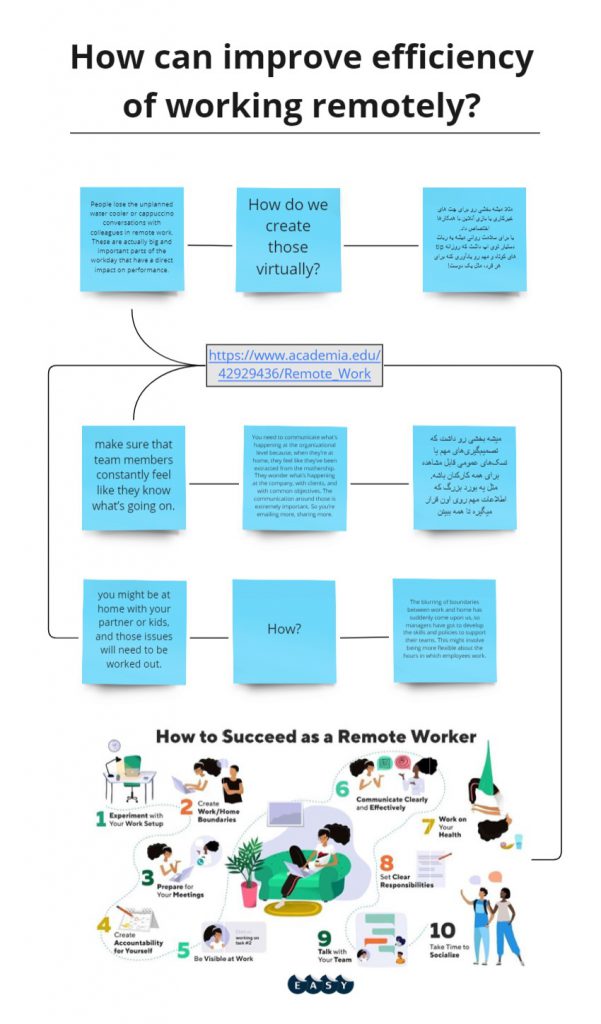
در گام اول، با کلیدواژه هایی مثل Remote Working, Teleworking, Improve Teleworking به اطلاعات اولیه درباره دورکاری رسیدیم.


بنچمارک اولیه
سپس با نگاهی اولیه به اپهای این حوزه و بررسی ویژگیهای آنها، به دید کلی نسبت به بازار دست یافتیم.


مصاحبه
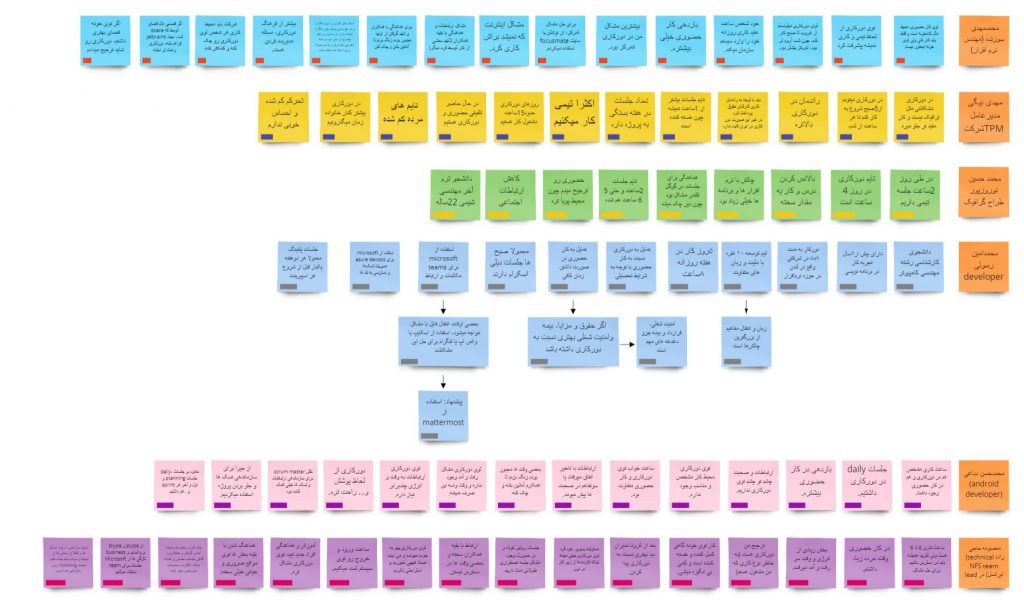
در مرحله بعد، برای آشنایی دقیقتر با کاربر و مسائل و نیازهای او، طبق مراحل زیر به مصاحبه پرداختیم.
۱. مشخص کردن چهارچوب
۲. طراحی سوالات مصاحبه
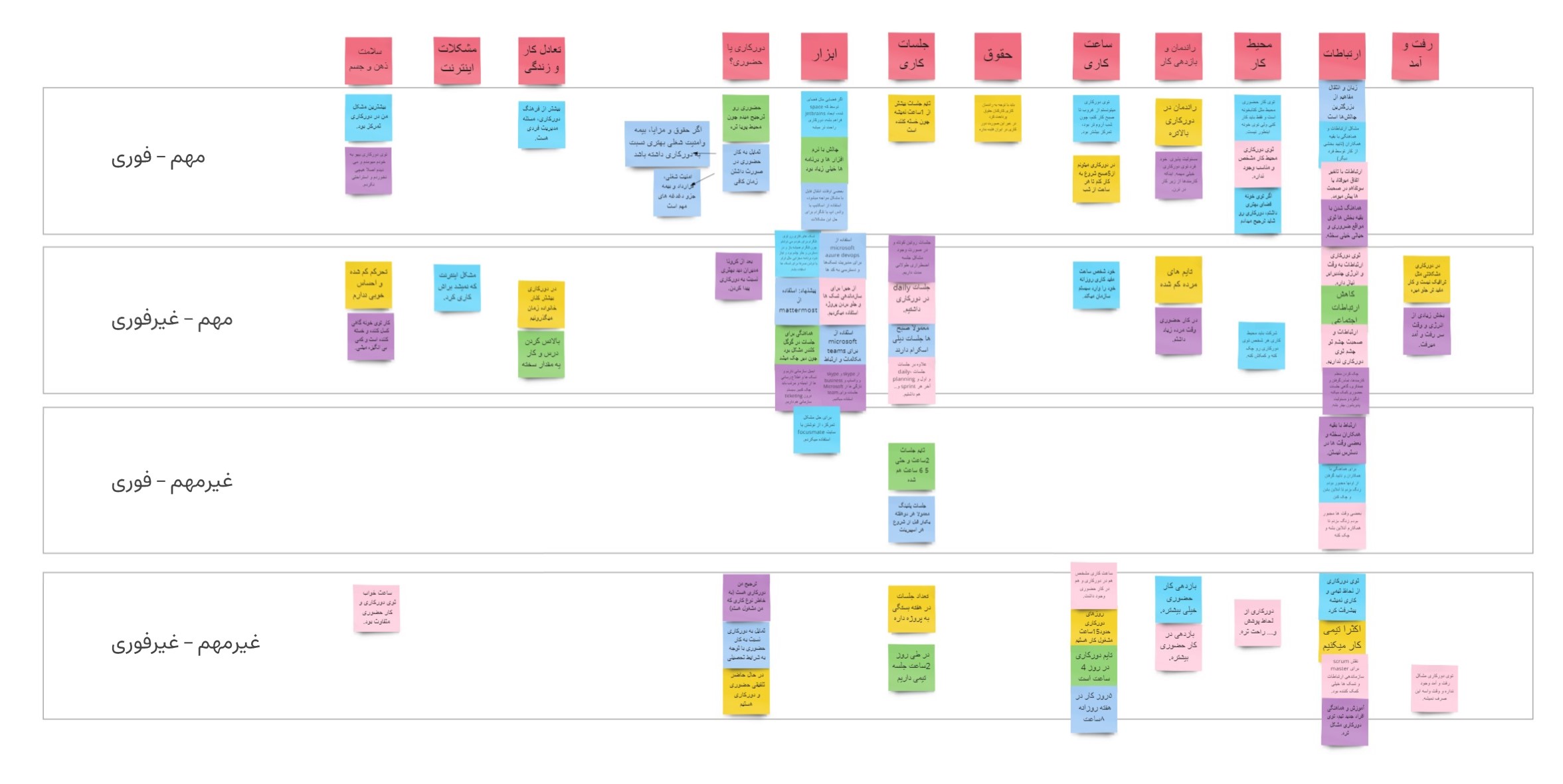
۳. ثبت نتایج مصاحبه
۴. دسته بندی نتایج مصاحبه
۵. اولویت دادن با استفاده از ماتریس آیزنهاور
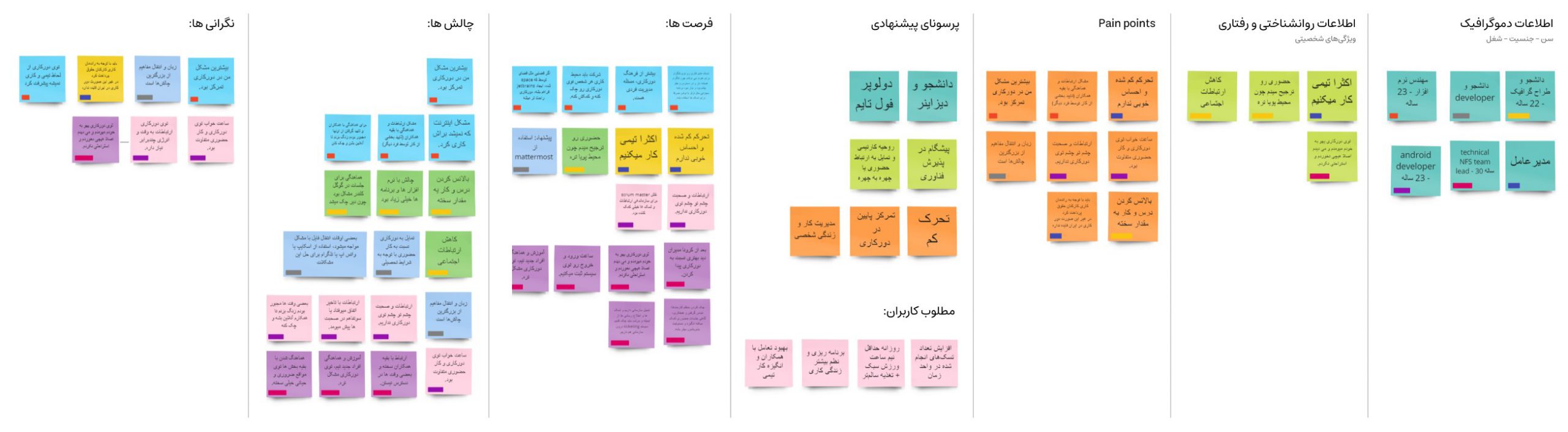
۶. مشخص کردن فرصت ها،چالش ها و نیاز های مصاحبهشوندگان



۲. تعریف

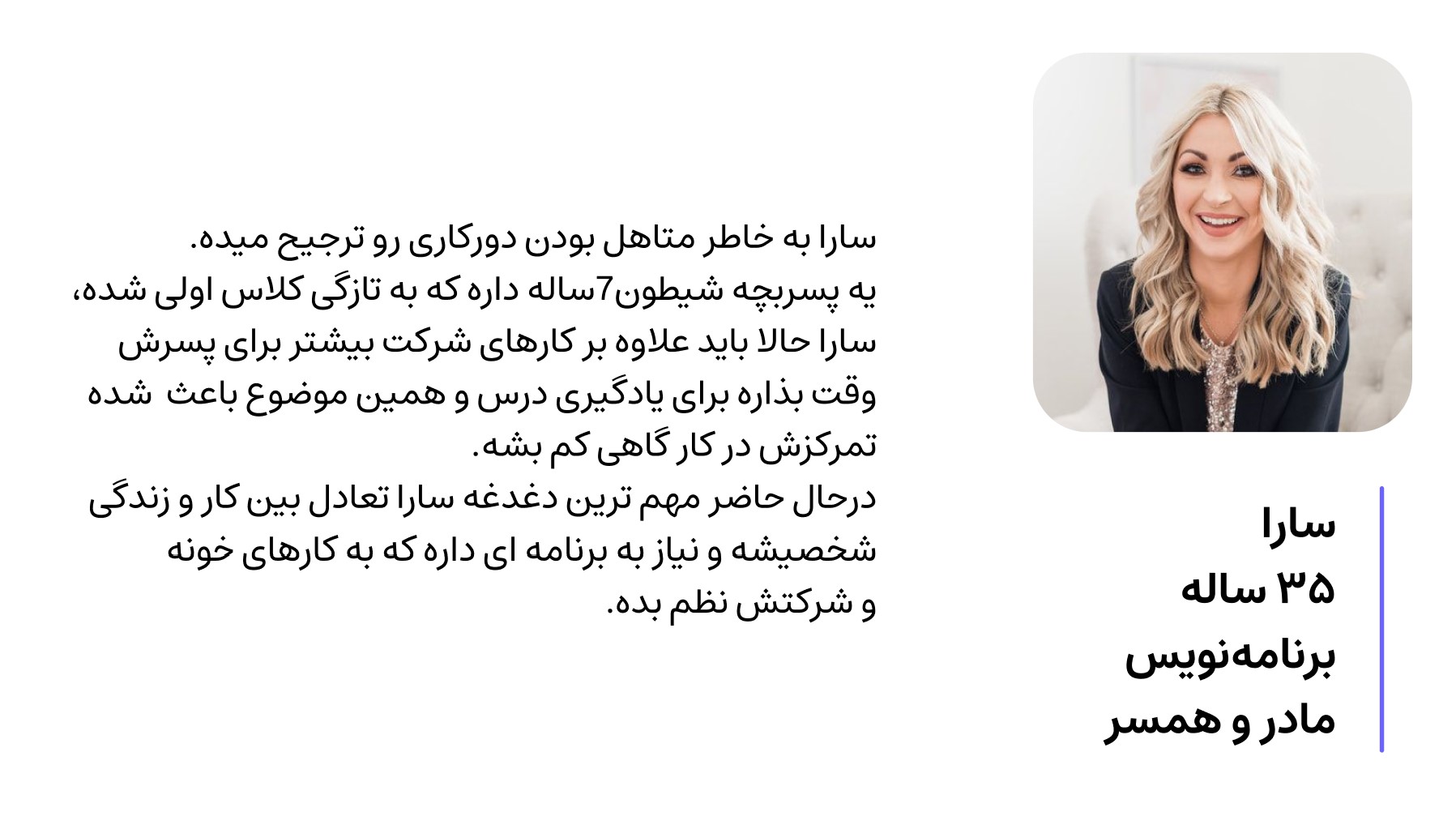
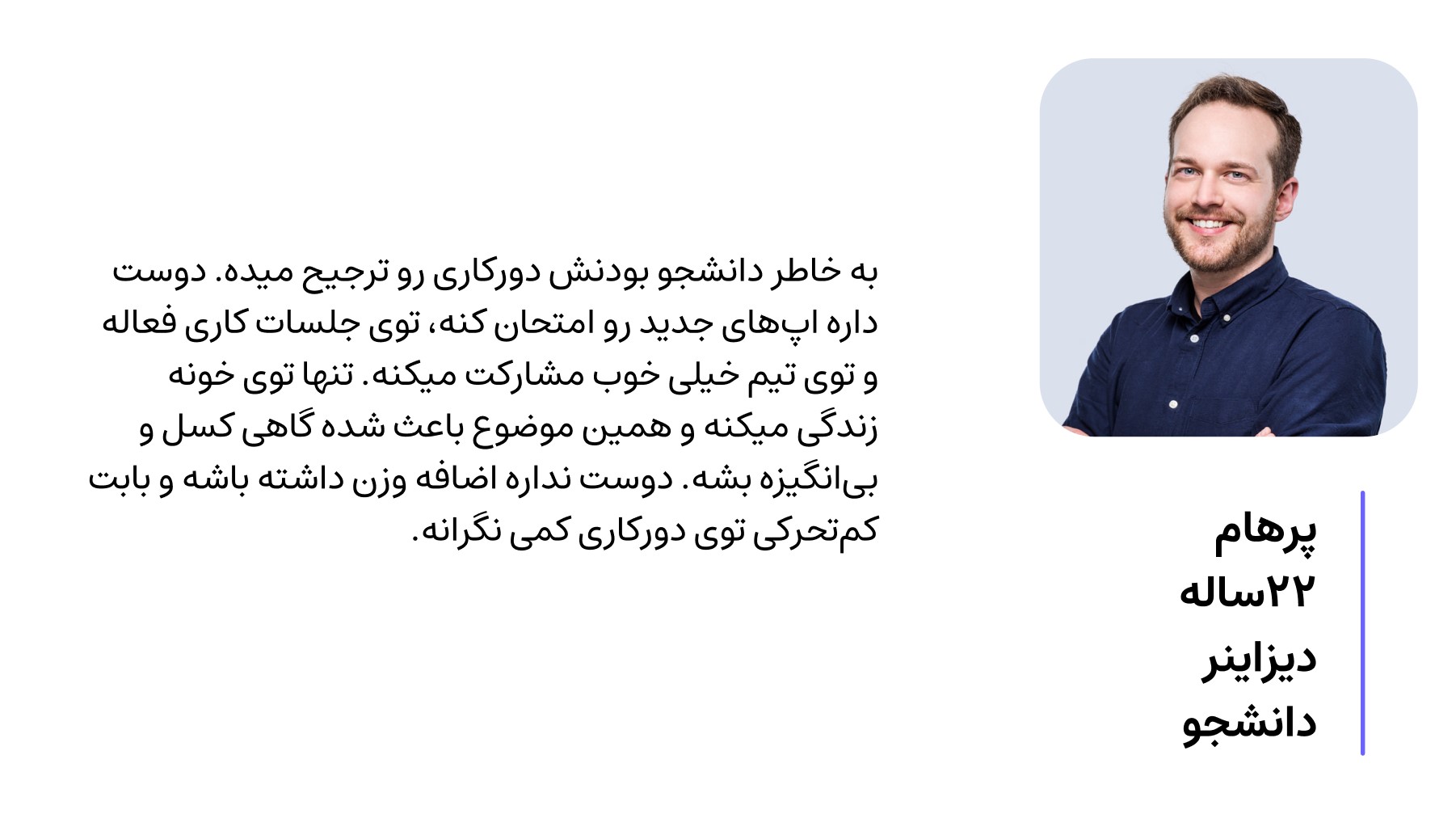
پرسونا
براساس تحلیل نتایج مصاحبه و با توجه به ویژگیهای تمایزدهندهی کاربران، دو پرسونای نهایی تعریف شد.


مسائل اولویتدار
حوزه کلی مسائلی که به سراغ حل آنها رفتیم:
۱. چالشهای فردی
۲. چالش های ارتباطی
مهمترین مسائل و چالشهای گروه مخاطب ما:
۱. عدم تعادل بین کار و زندگی شخصی (مسائل فردی)
۲. چالشهای موجود در ارتباط بین کارمندان و برگزاری جلسات (مسائل ارتباطی)
۳. عدم وجود تمرکز حین کار (مسائل فردی)
۴. کم شدن میزان تحرک در دورکاری (مسائل فردی)
ارزش پیشنهادی
ویژگیهای دلپذیر:
- ریمایندر ورزش و نوشیدن آب
- بازی با همکاران
ویژگیهای عملکردی:
- تعیین زمان آزاد افراد و ست کردن جلسه
- استفاده از تکنیکهای افزایش تمرکز
- داشبورد فردی و داشبورد تیمی
ویژگیهای حتمی:
- مدیریت پروژه و تسک
- ارتباط تصویری و چت
- پروفایل فردی
۳. ایدهپردازی
ایدهپردازی فیچرها
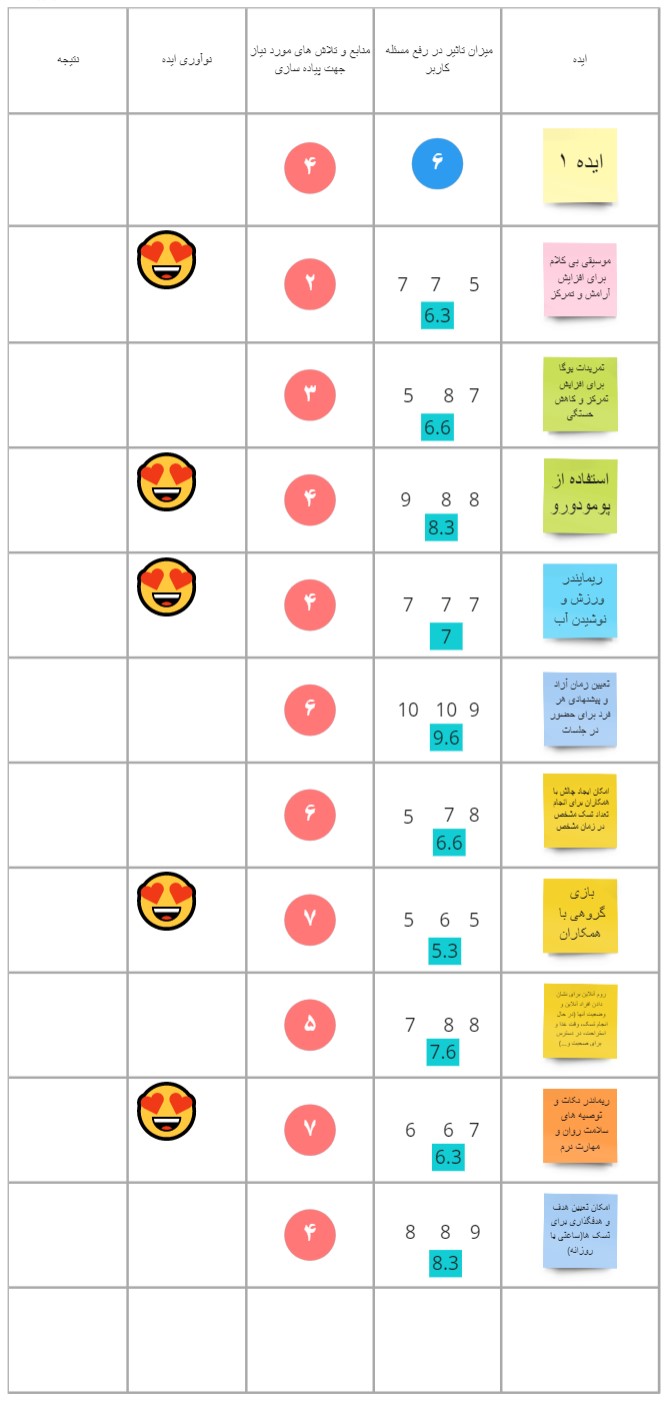
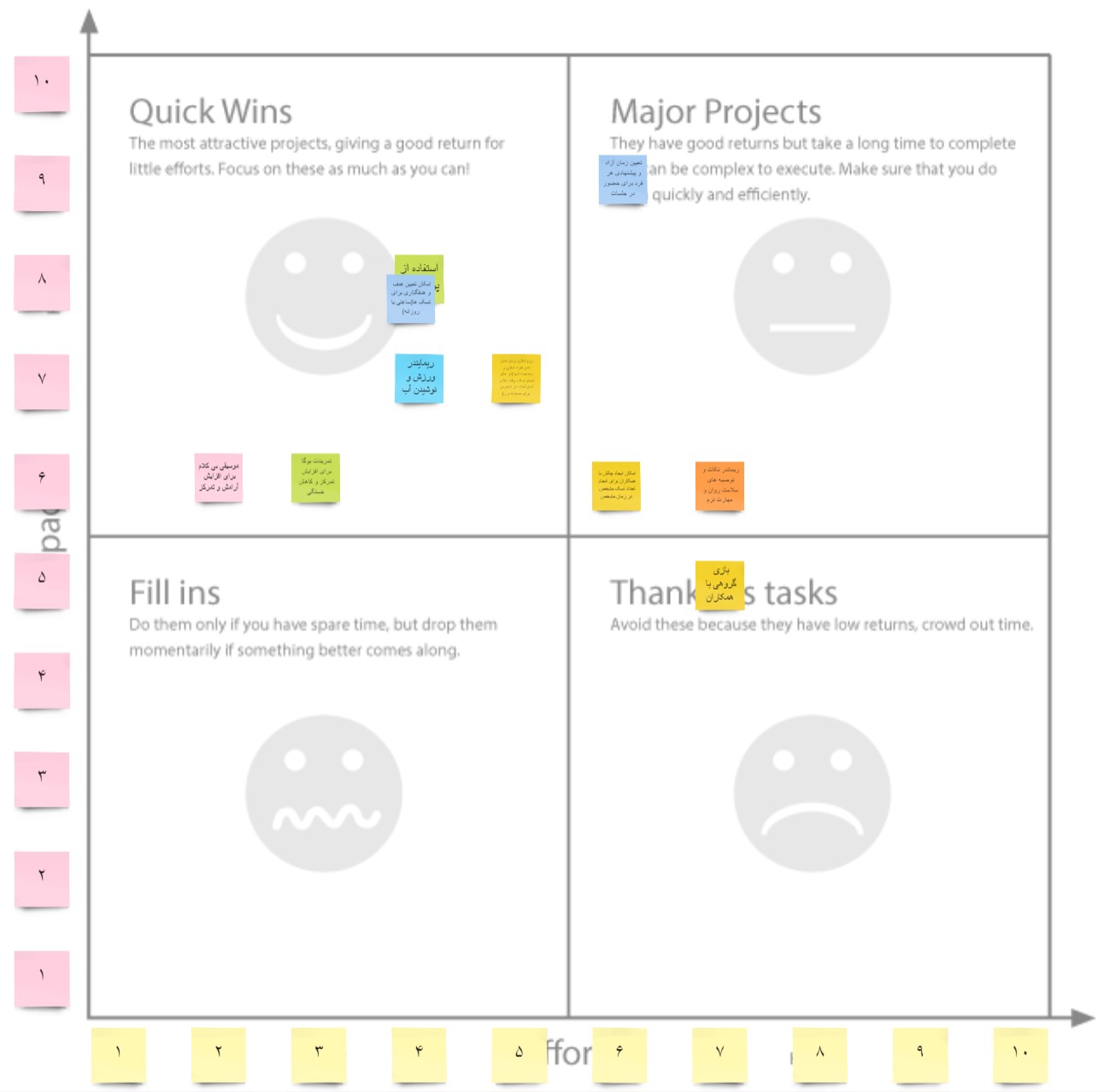
با در نظرگیری نیازهای کاربر، به ایدهپردازی درباره فیچرها پرداختیم و پس از آن هر ایده براساس میزان تاثیرش در رفع مسئله کاربر، منابع و تلاشهای موردنیاز برای پیادهسازی، نوآوری ایده و… امتیازدهی و اولویتبندی شد.


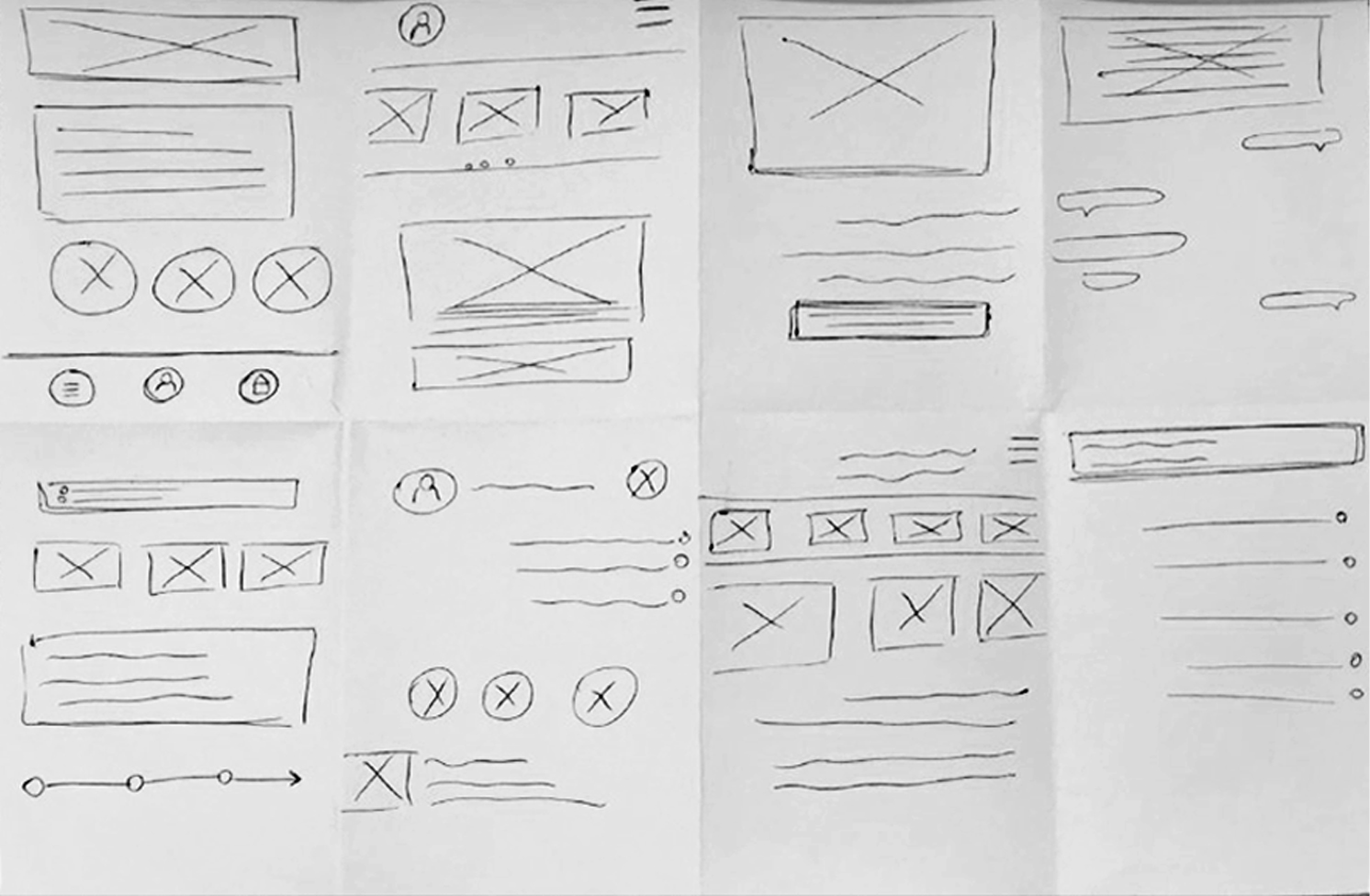
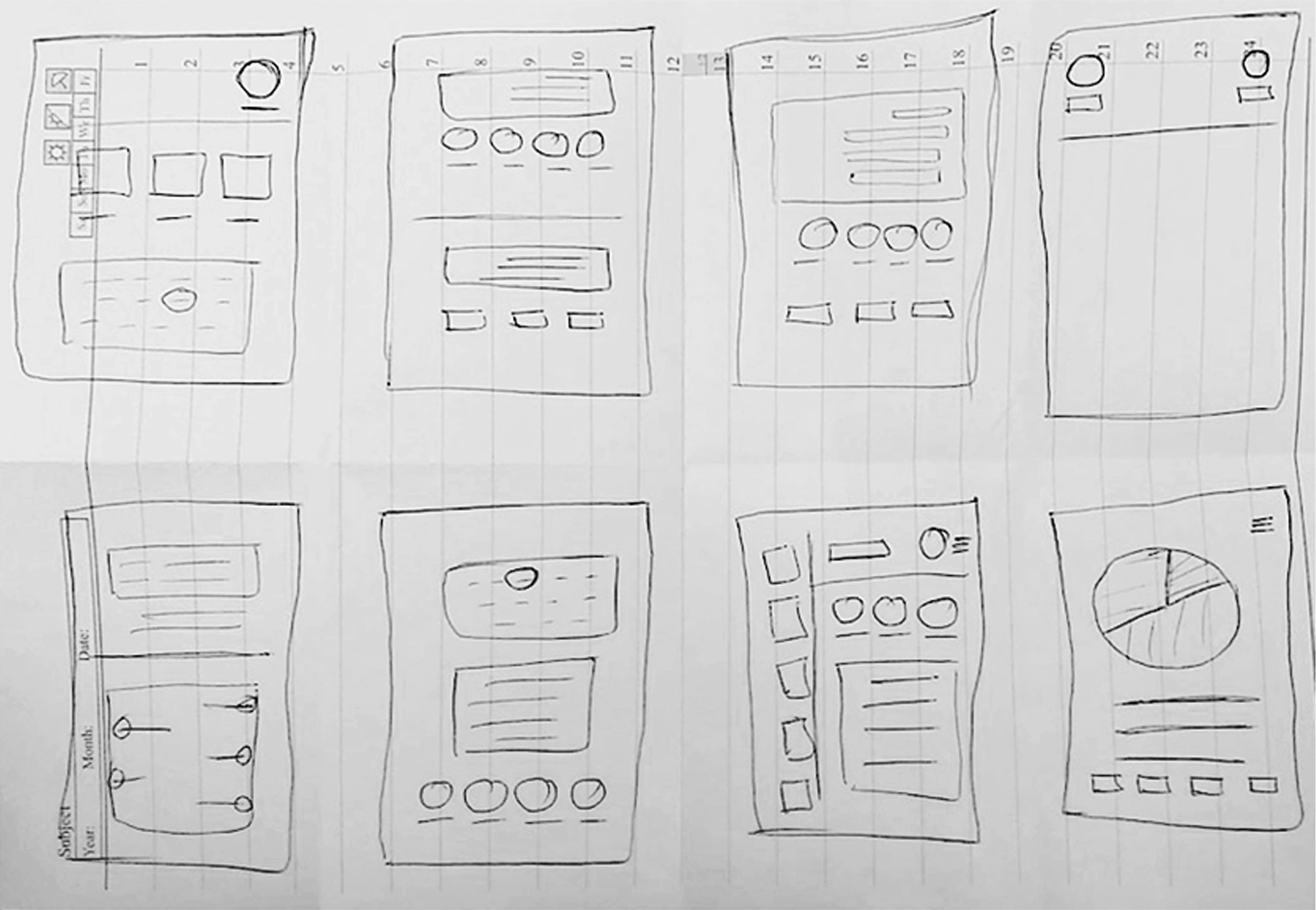
Crazy 8’s
با استفاده از متد crazy 8’s و همکاری همه اعضا، درباره چگونگی نمایش فیچرها و چگونگی دسترسی به آنها در اپ، ایدهپردازی و تصمیمگیری شد.


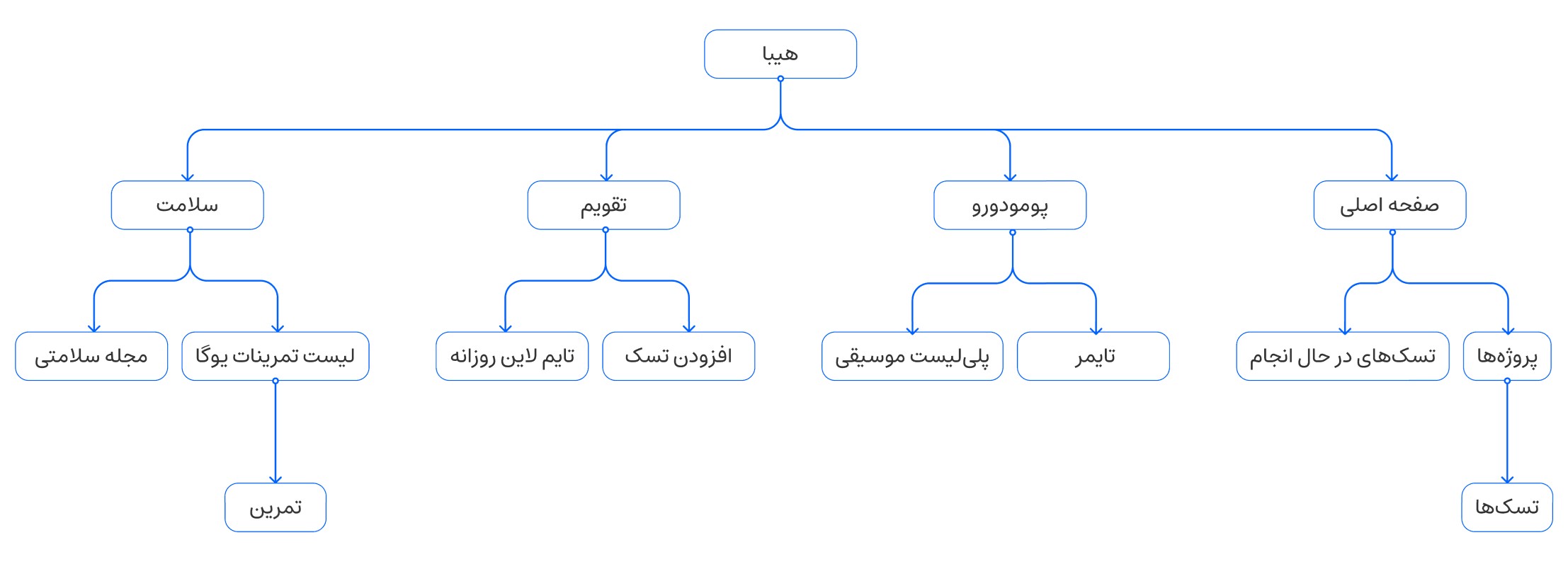
Site Map

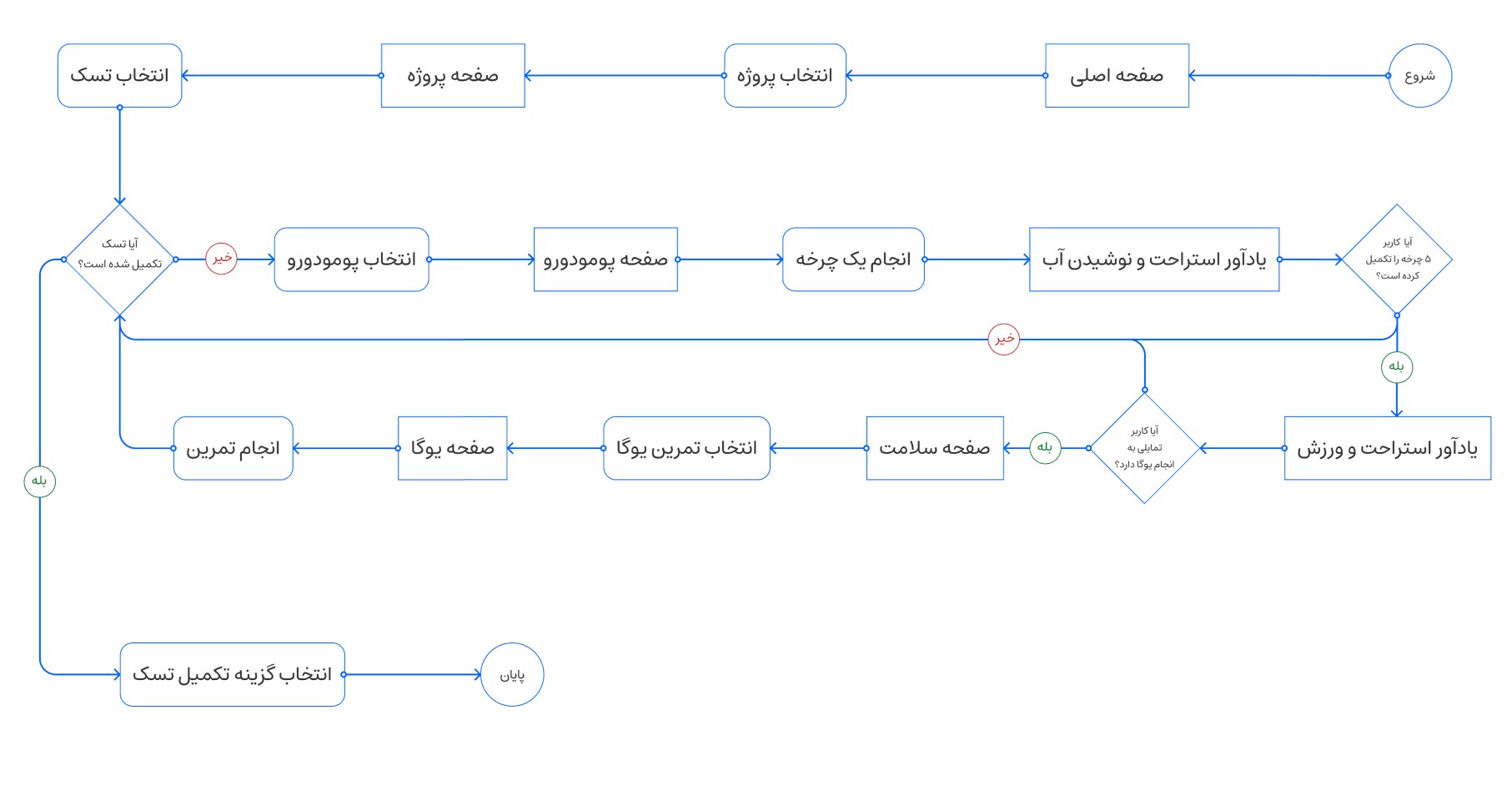
بخشی از Task Flow

۴. پروتوتایپ
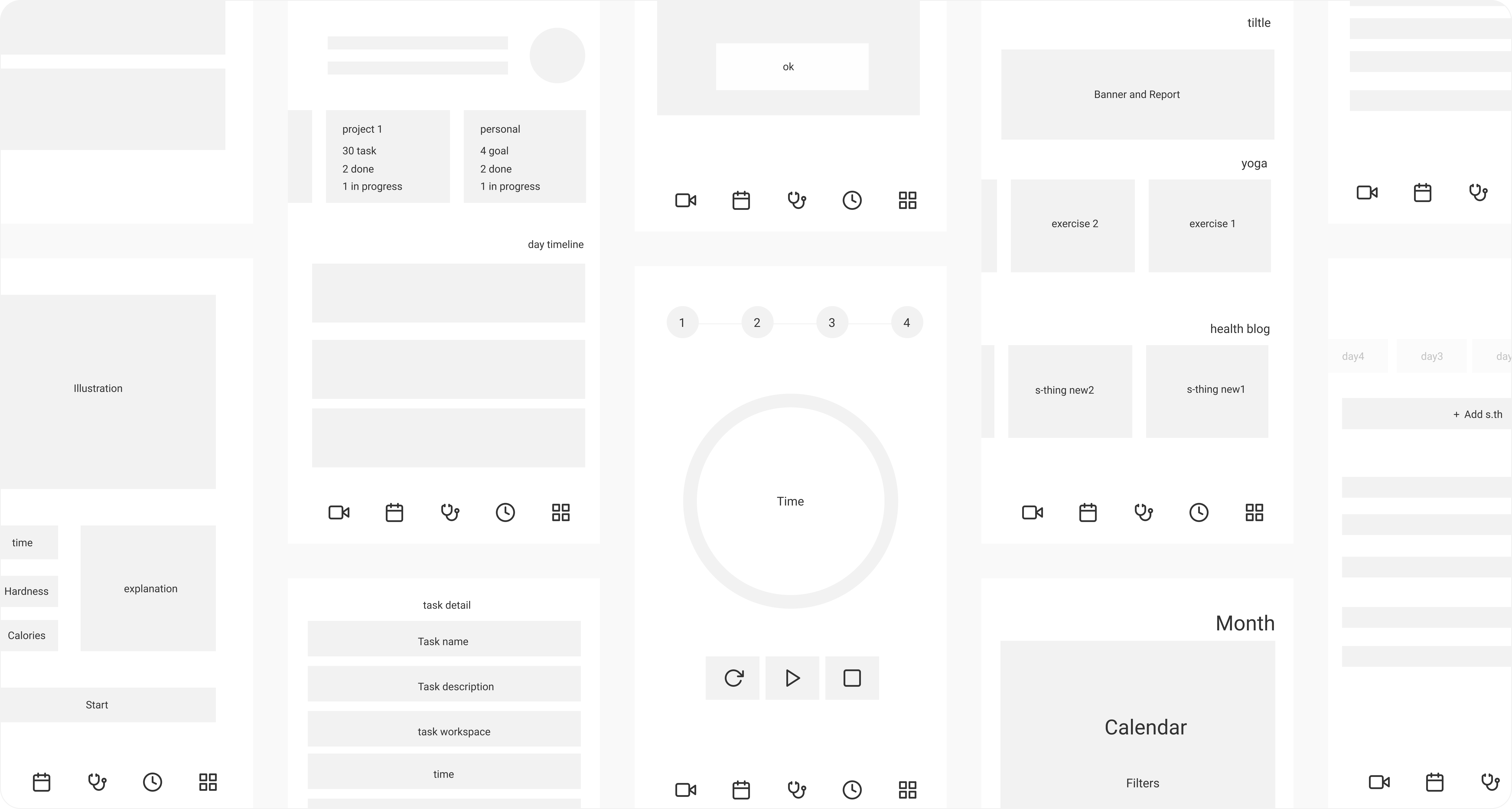
Wireframes

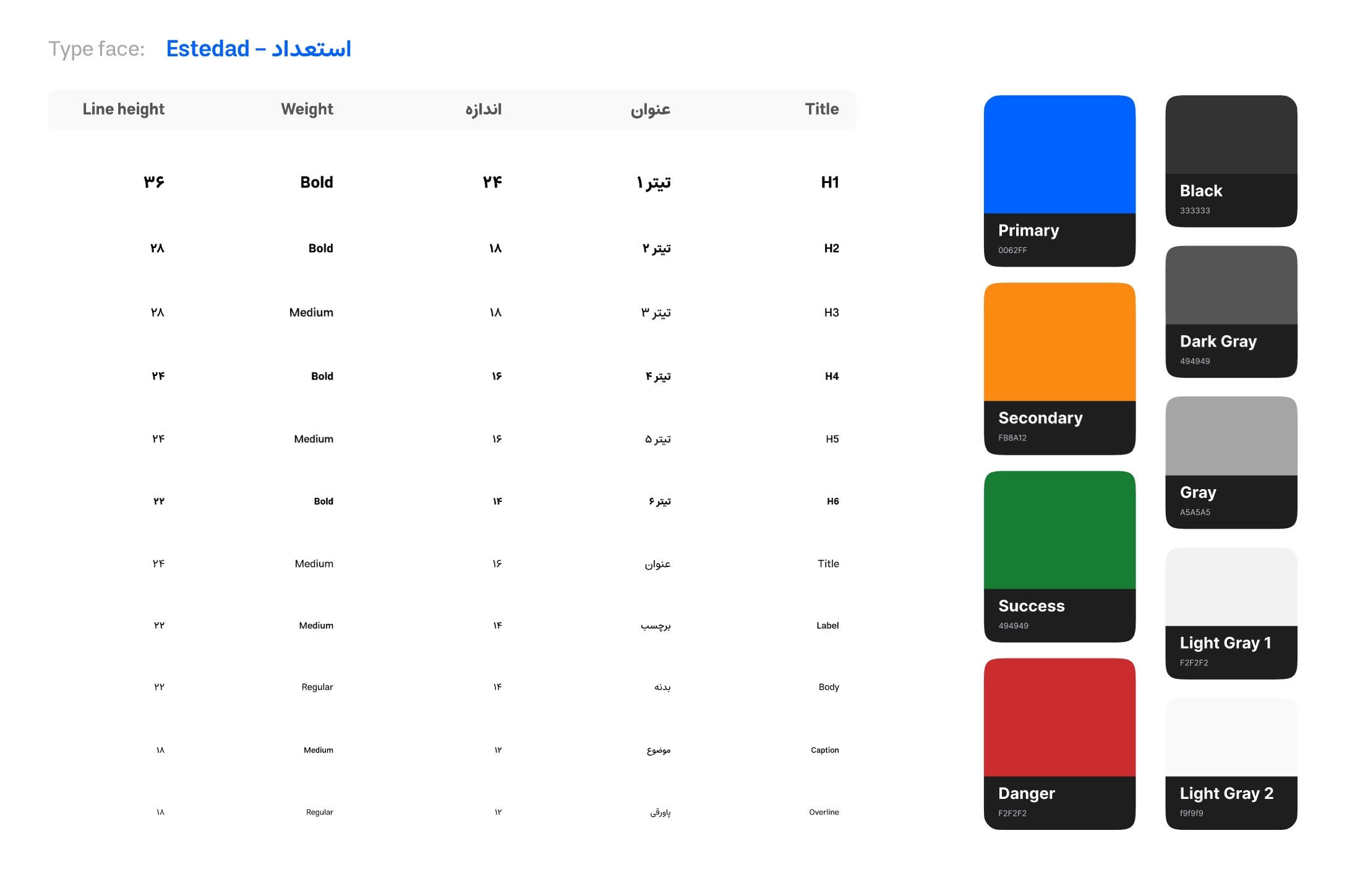
UI Kit


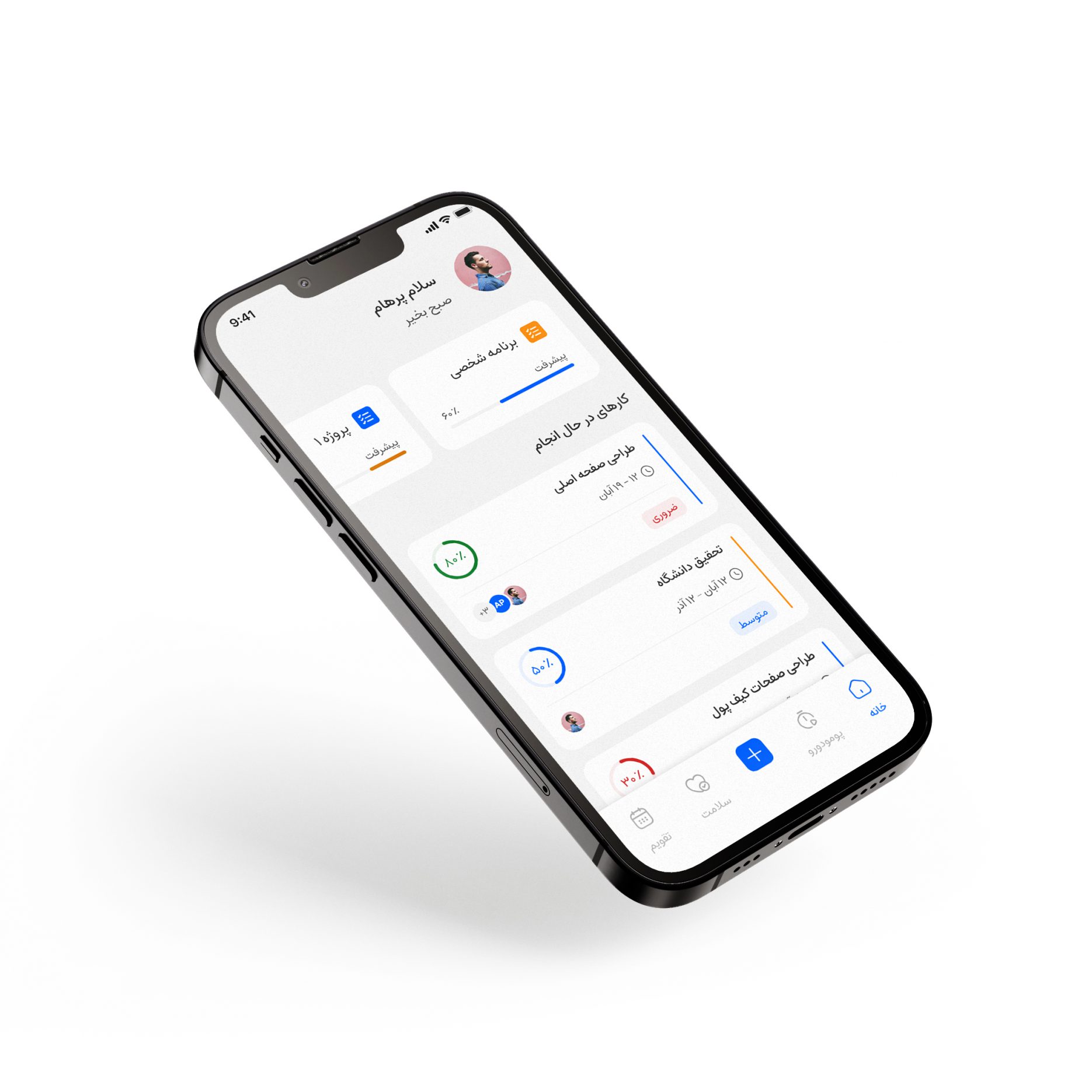
رابط کاربری

پروتوتایپ

۵. تست
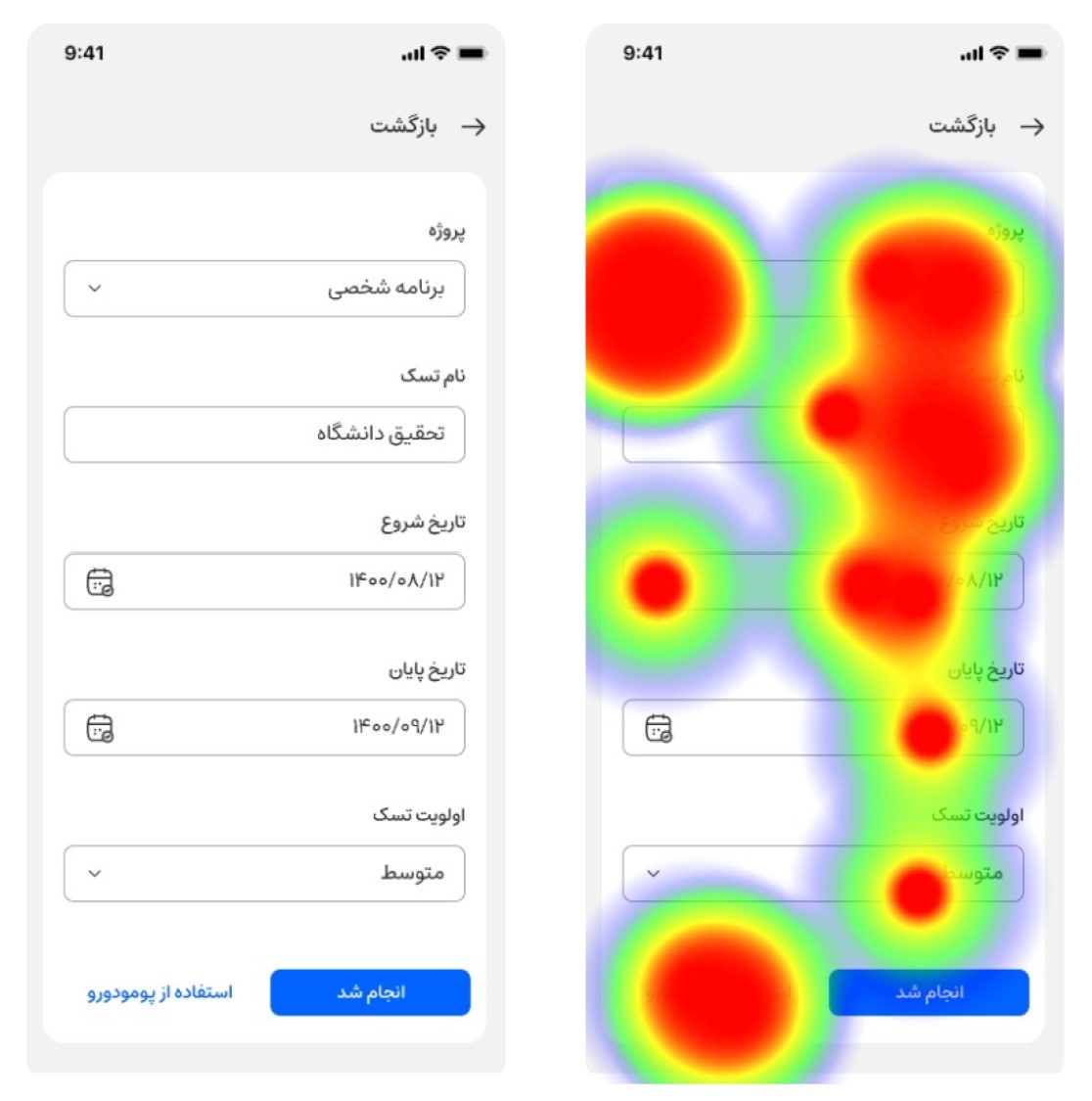
تست کاربردپذیری
طبق سناریو زیر، کاربردپذیری محصول خود را بر بستر Maze تست نمودیم.
سناریو تست: ۱. لطفا از پروژهی “برنامه شخصی” یک تسک را انتخاب کنید.
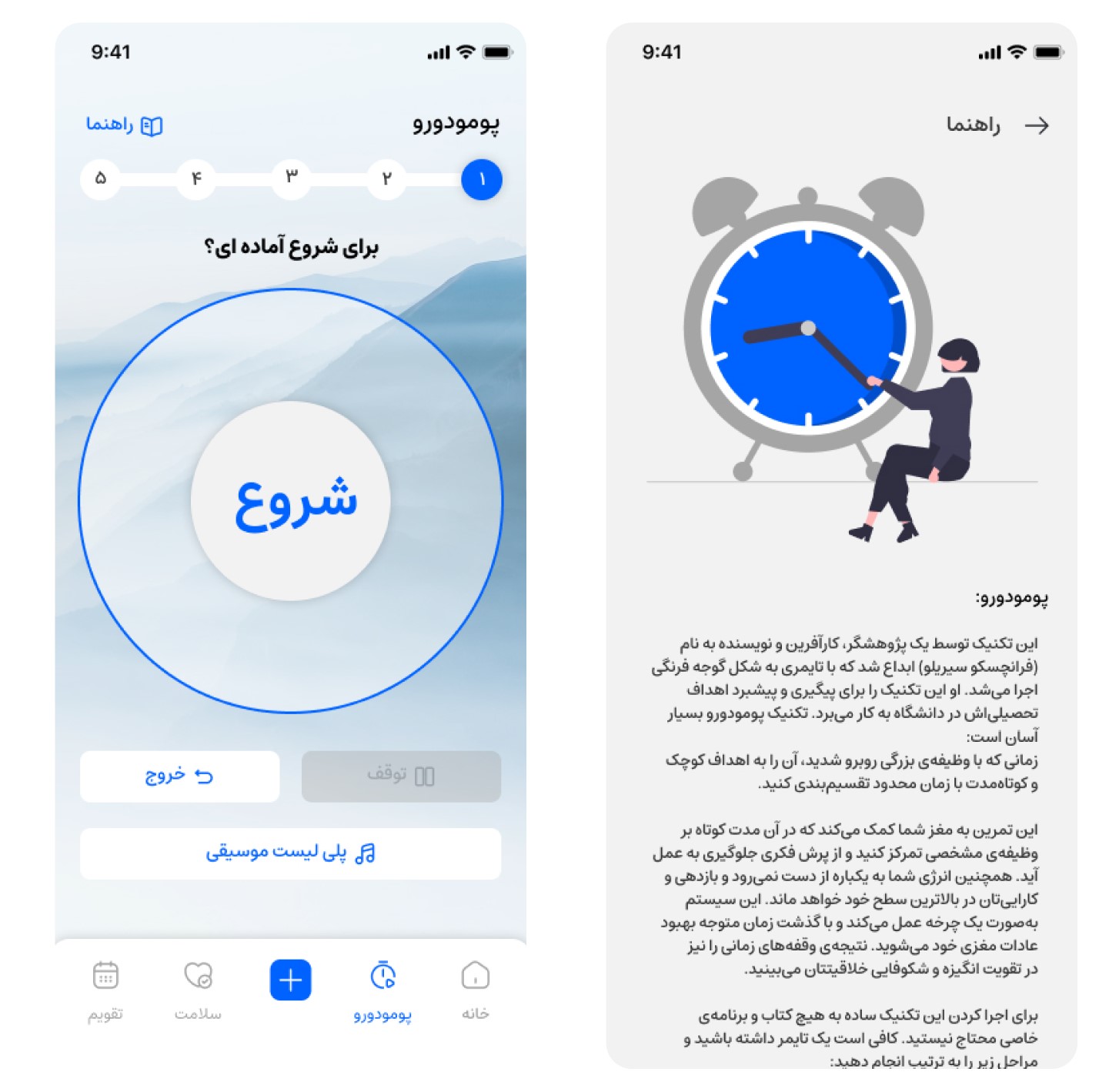
۲. برای تکمیل تسک از پومودورو استفاده کنید.
۳. در تایم استراحت پومودورو، از تمرینات یوگا صبحگاهی استفاده کنید.


بررسی نتایج تست کاربردپذیری و Think aloud test، نکات مثبت و منفی رابط کاربری را آشکار ساخت.
از نکات منفی میتوان به “بالا بودن نرخ Misclick در صفحه تسک” و همچنین “مبهم بودن متد تمرکز براساس پومودورو” اشاره کرد.
پس از گفتگو با کاربران، عدم interactive و selective بودن آبجتهای صفحه تسک به عنوان علت بالا بودن نرخ misclick شناسایی شد و در نتیجهی آن تلاش کردیم تا این صفحه قابلیت تعامل بیشتری (حتی در مرحله پروتوتایپ) داشته باشد و تجربه کاربر به محصول نهایی نزدیکتر باشد.

همچنین برای حل مشکل مبهم بودن پومودورو، یک بخش راهنما به این صفحه افزوده شد که به توضیح کامل این متد و روش استفاده از آن میپردازد.
این صفحه به صورت پیشفرض به افرادی که برای اولین بار وارد این بخش از اپ میشوند، نیز نمایش داده خواهد شد.