About Mentobi
Mentobi is a digital platform that provides practical training courses and mentorship, tailored to the family’s budget, to help parents play their roles as parents or partners to empower their children.

Our Team

Problem
Parents who have children less than 9 years old need a reliable and accessible source that provides practical training and mentoring to be able to overcome their parenting challenges.
Solution
Our mentoring platform helps parents who want to enhance their parenting role and overcome their parenting challenges by providing accessible and affordable guided and tailored mentorship services to raise empowered children.
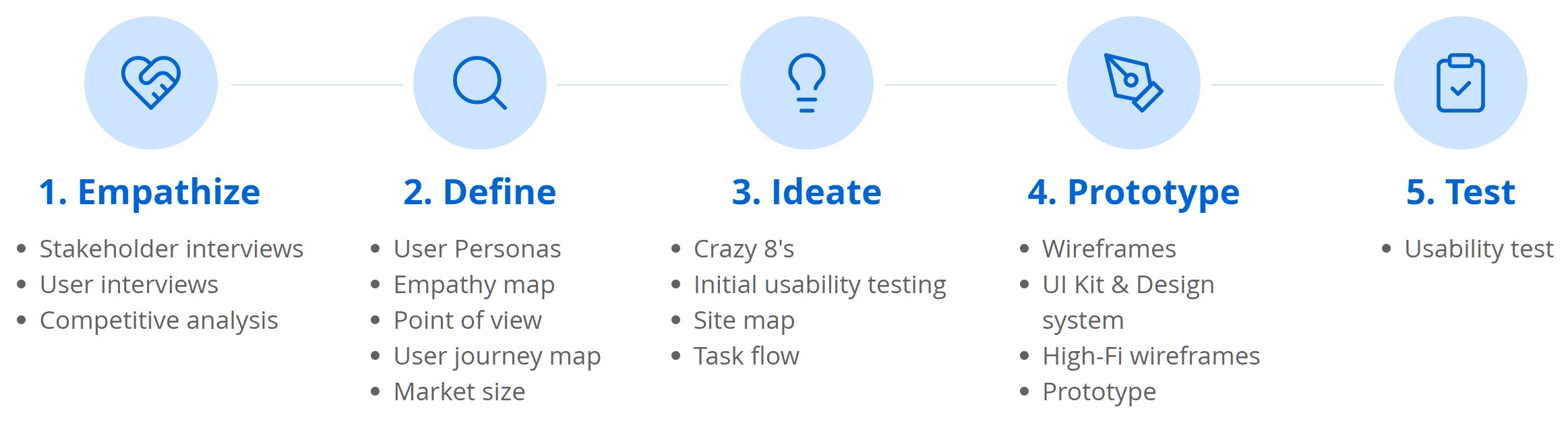
Process

1. Empathize
Stakeholder Interviews
In the beginning, we held the first meeting with stakeholders to understand the initial idea, and below are the key insights:

- To build a digital product specifically for parents to help them in the field of parenting.
- Currently, most existing products in Iran’s market are not good enough to adequately address parental needs. They are academic-oriented and not pragmatic.
- Existing products are usually direct translations from non-Persian resources where they have not paid attention to the cultural and ethnographical differences.
User Interviews
To start looking at the problem from the users’ perspective, we interviewed 12 parents from different demographic backgrounds, both in-person and virtually.
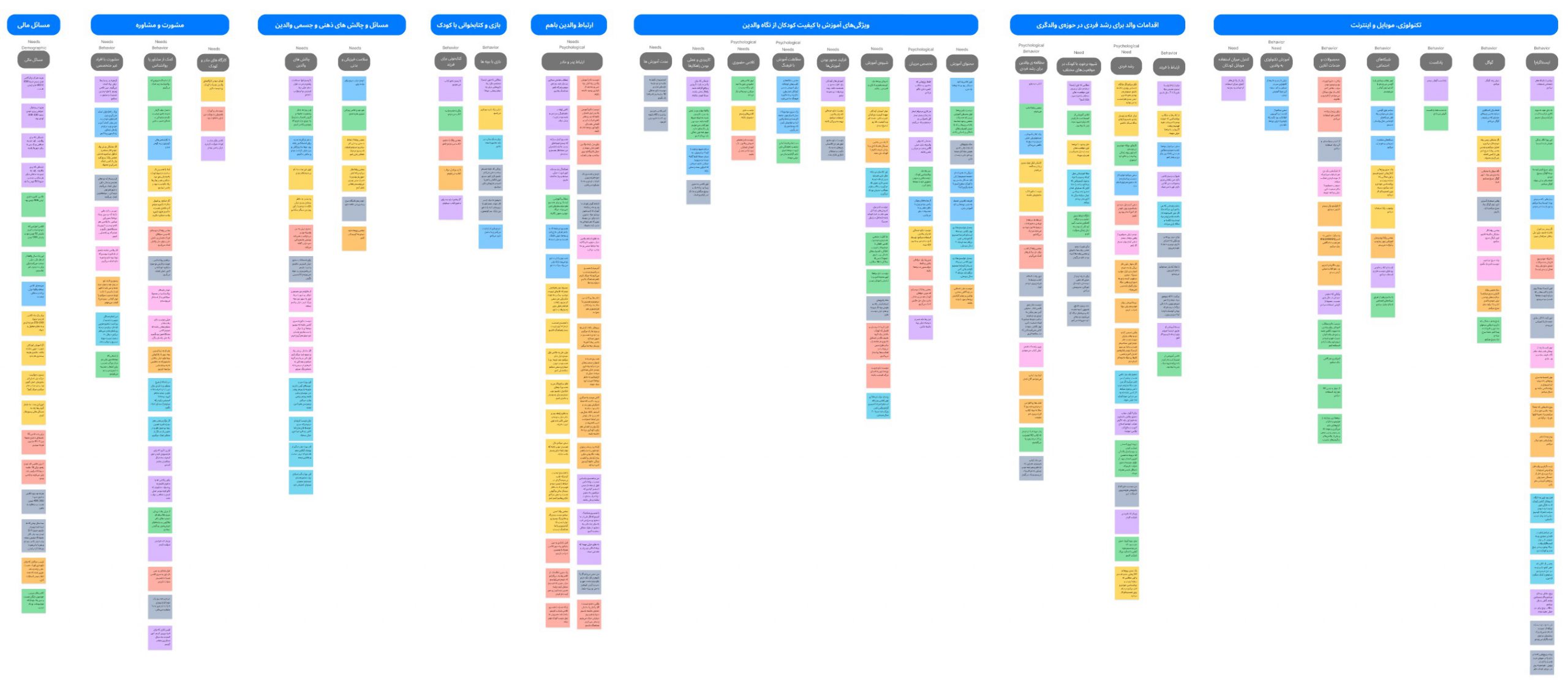
Next, using the Affinity Diagram method, we structured the inputs and divided them into 6 categories:

- Parents’ behavior in using the internet and digital devices
- Parents prior initiatives for their personal and parental improvement
- Characteristics of high-quality education from parents’ point of view
- Parents’ opinions and actions about counseling and mentoring
- Parents’ mental and physical challenges during everyday life
- Parent’s relationship with their spouse and their children

Competitive Analysis
We ran several rounds of competitive analysis in various industries to first get to know the current market, and also create a benchmark so that we could understand the strengths and weaknesses of existing players. This also helped us to map out some of the opportunities and threats.


2. Define
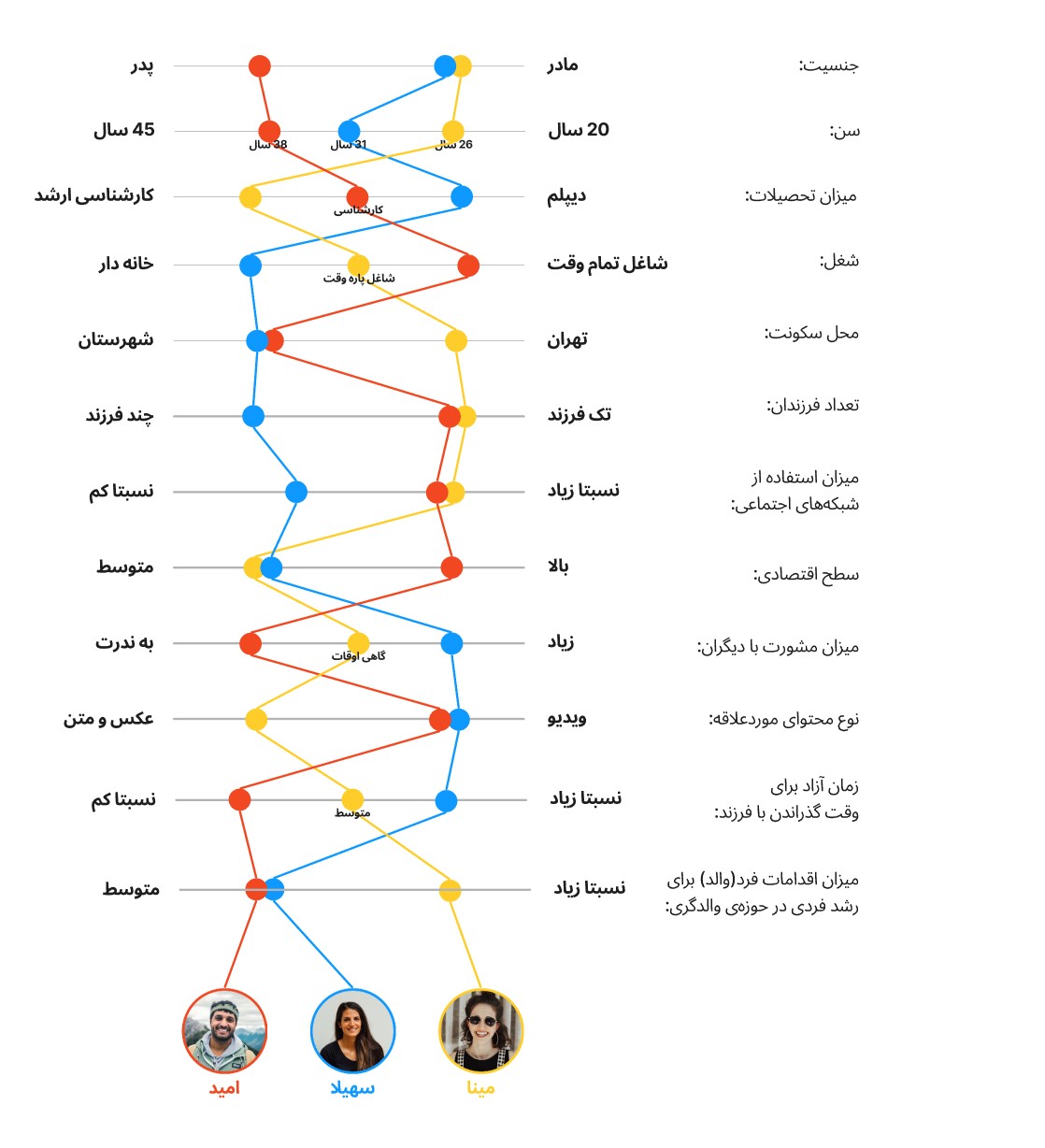
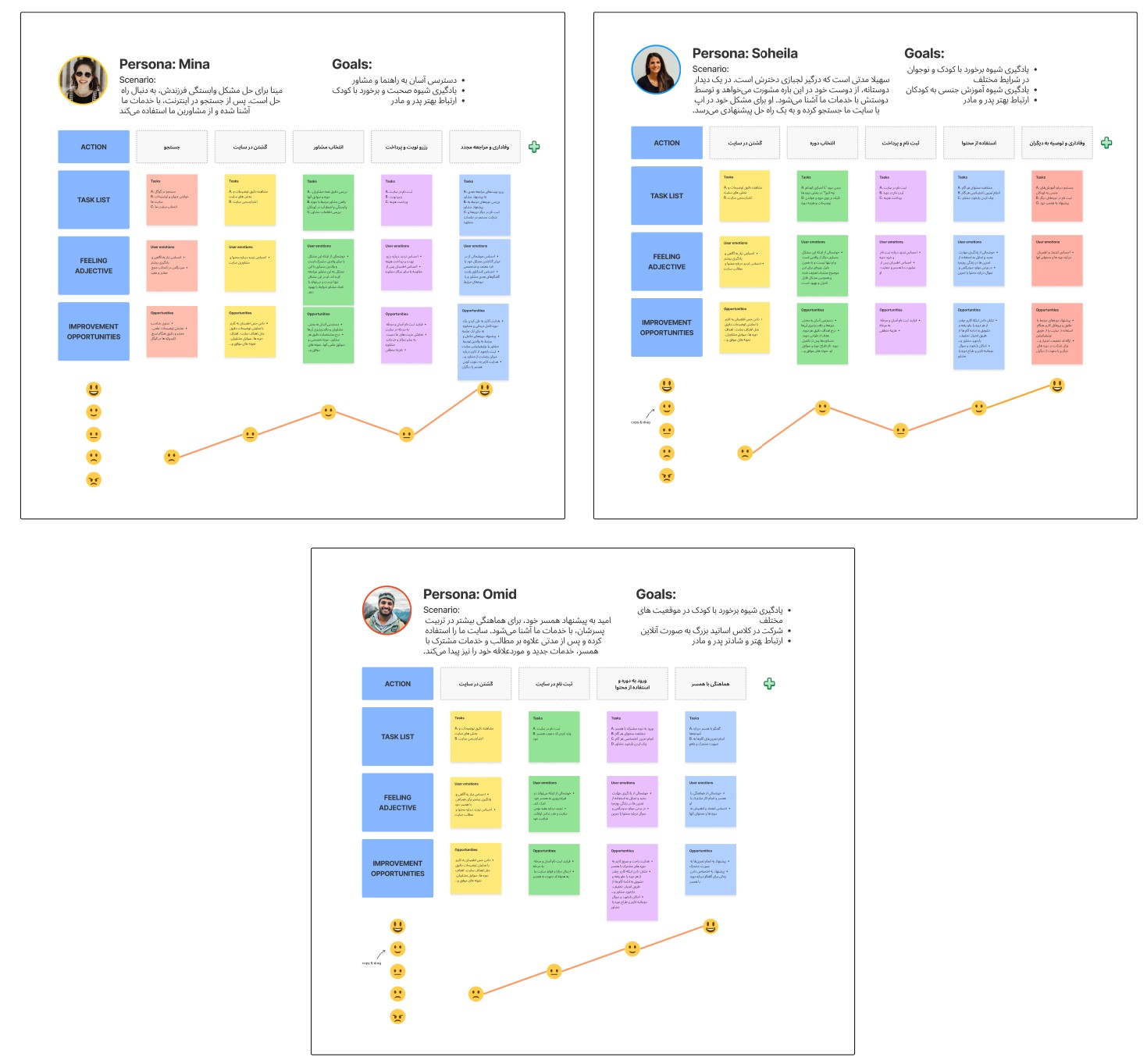
User Personas
Using our affinity diagram, we defined three personas as below:


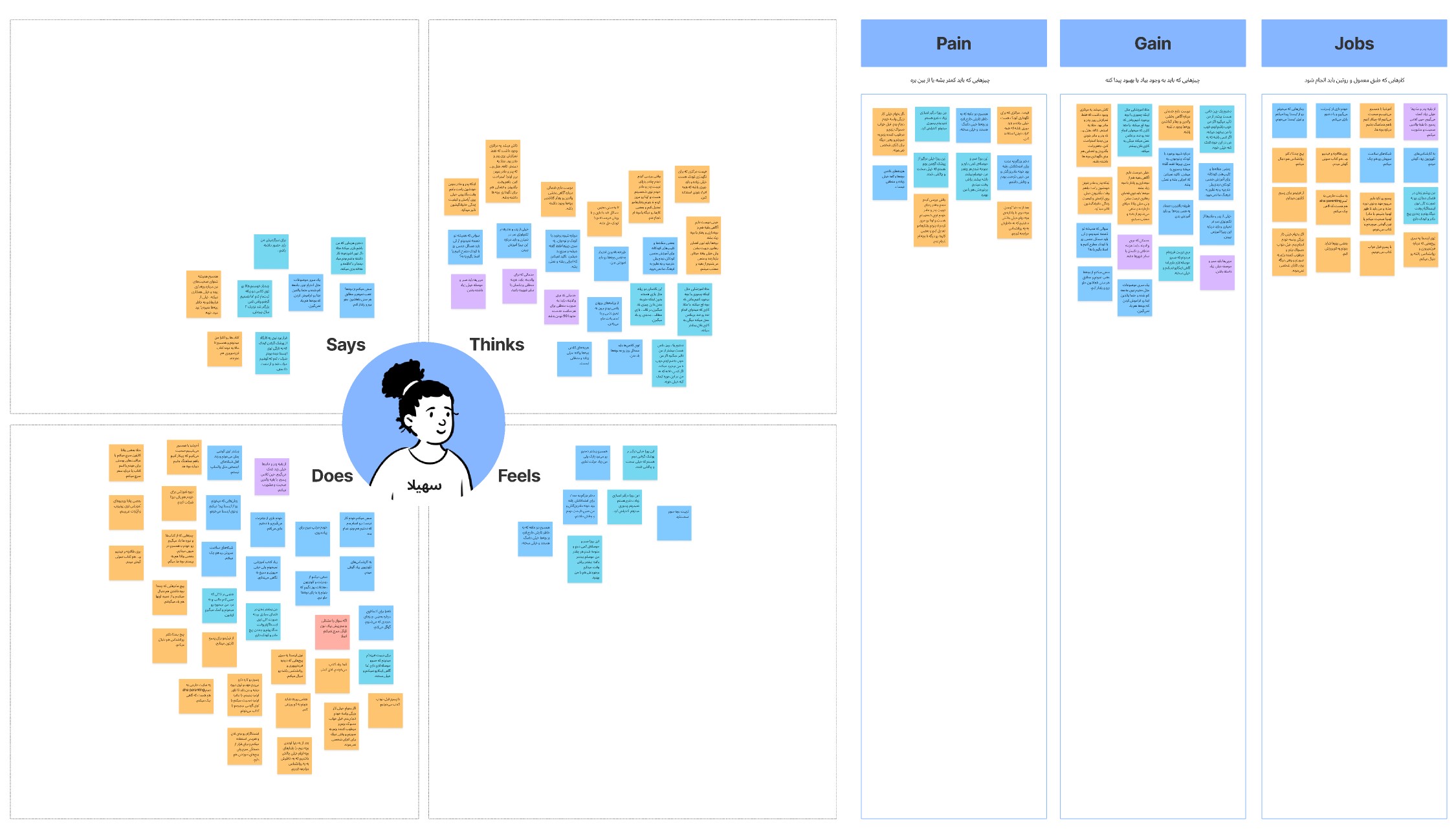
Empathy Map
Next, we mapped the empathy maps to have a closer look at our personas’ characteristics and define their jobs, pains, and gains.

Point of View
To help all the team members be on the same page, and have an identical view of our users, we defined the Point of View statement:

[The parent] needs to [benefit from physical and mental health services, and specialized and practical knowledge that fits the family’s budget] in order to [improve their role as a parent and spouse to empower their children.]
User Journey Map

Market Size
It was important for us to start to understand the size of the market we are targeting early;
Therefore, using the top-down analysis, we calculated the Total Addressable Market (TAM) Size for our Beachhead Market.
In summary, we are targeting 500,000 households where they:

- have children below age 10;
- have a high school or academic degree;
- are located in the 10th income category (the highest);
- are Instagram users (representing tech users); and
- the mother’s age is between 20 and 45.
3. Ideate
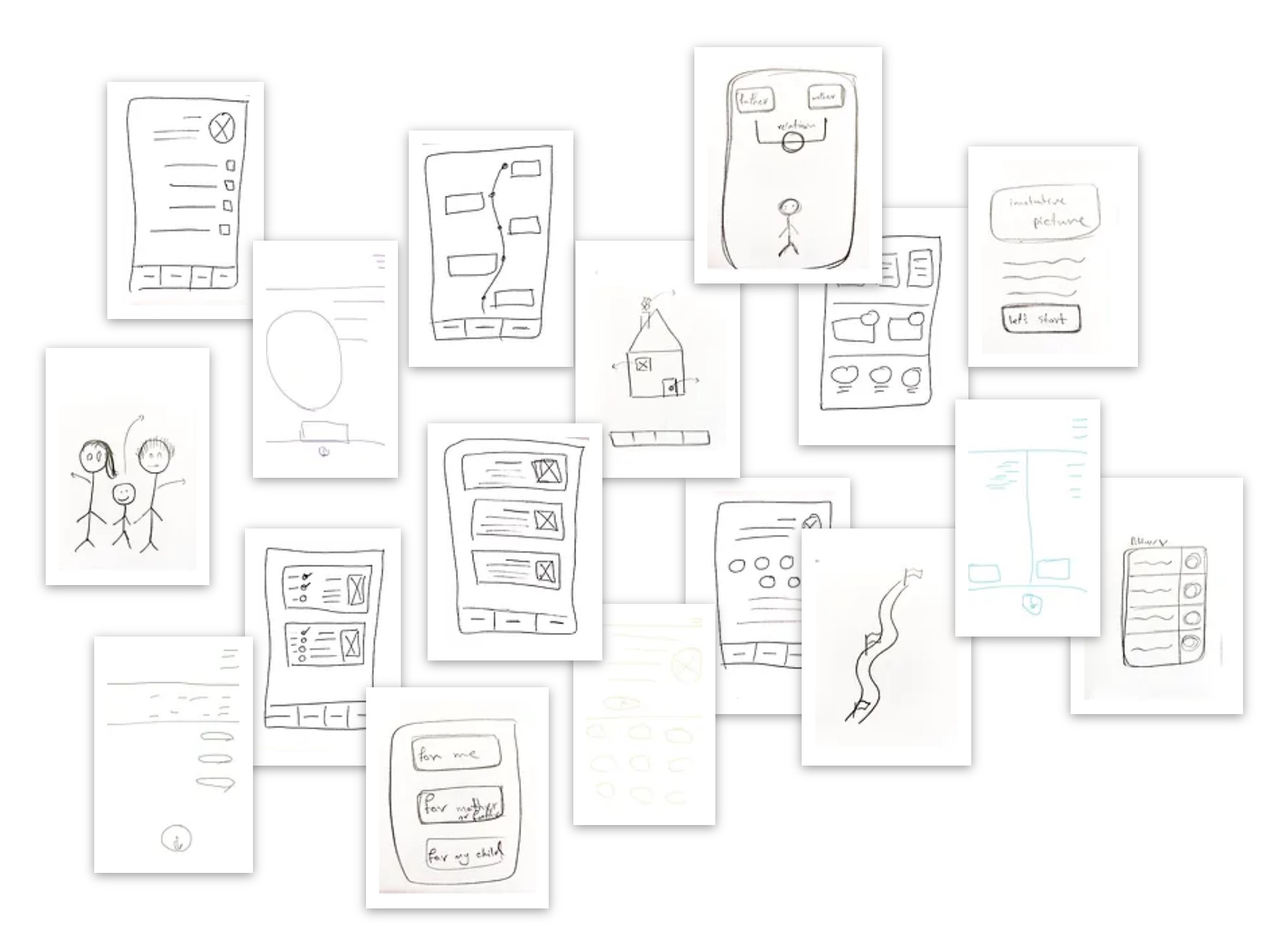
Crazy 8’s
Now it was time to apply all the inputs and insights from users to initial ideas. Thus using the Crazy 8’s method, each of us drew our own personal ideas to respond to personas’ needs. In the end, combining all the sketches and brainstorming them, we came up with an initial UI for our solution.


Initial Usability Testing
To test our initial solution, we interviewed 7 parents who were a close match with the personas. We showed them our sketches and then asked them to fill out the commitment form. We asked them to confirm that they will use this product for free and give us their honest feedback.
5 out of 7 participants declared their interest in using the product which was a confirmation for us to proceed with the idea.

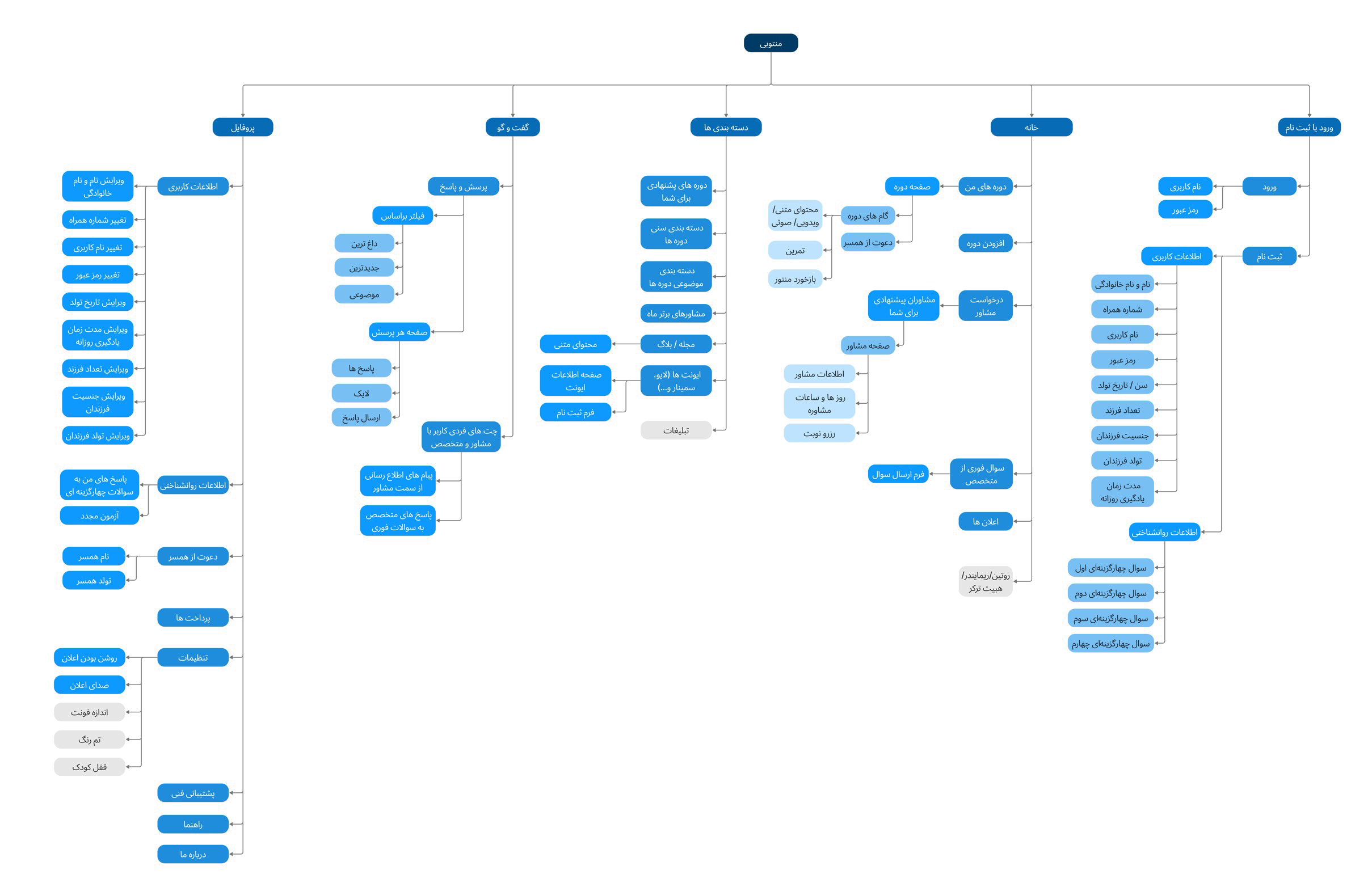
Site Map
Next, we crafted the potential site map in order to understand how users navigate through the website, and also to visualize how individual pages or site sections are related to each other.

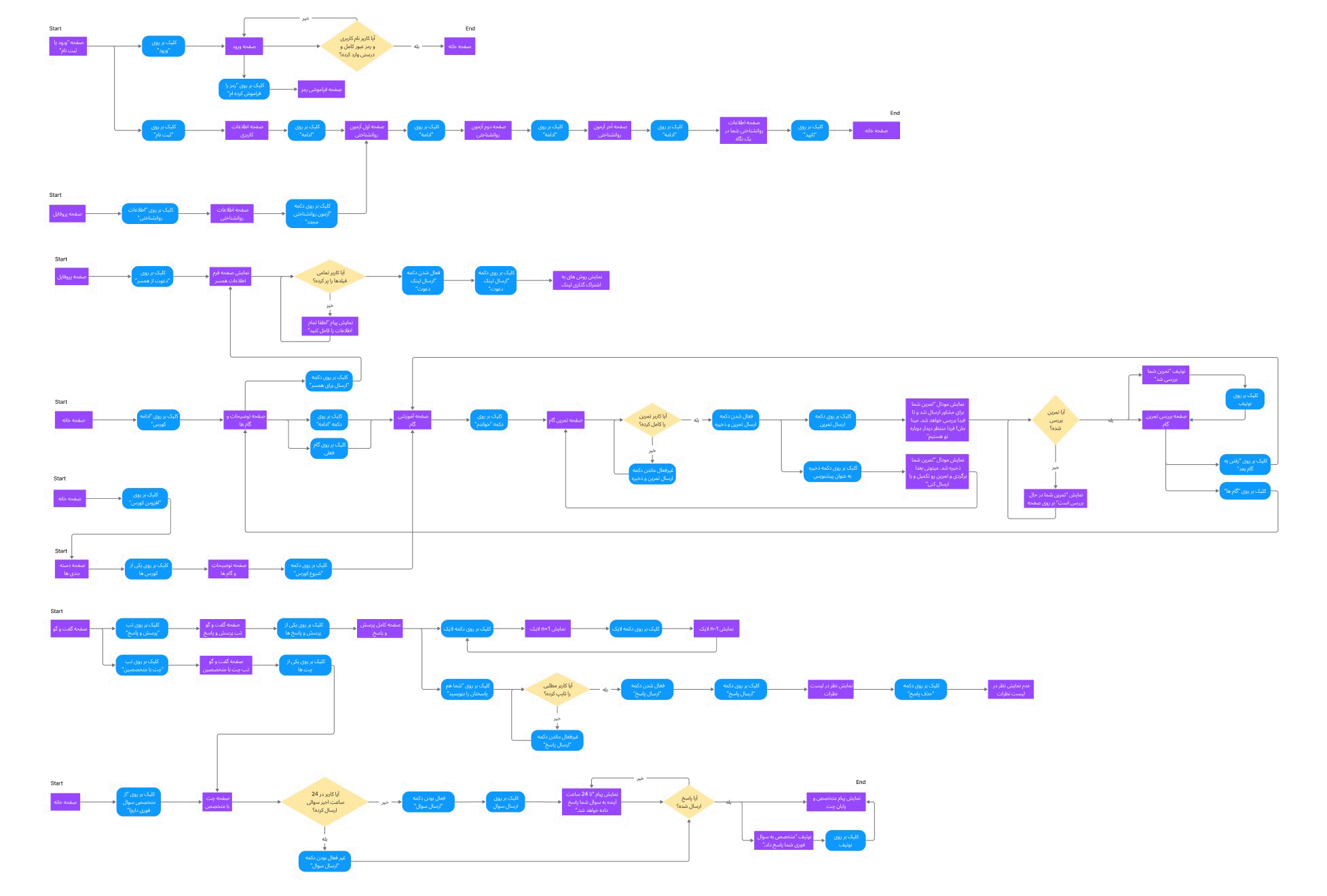
Task Flow
To map out the user’s actions when they complete a specific task, we draw their task and user flow.

4. Prototype
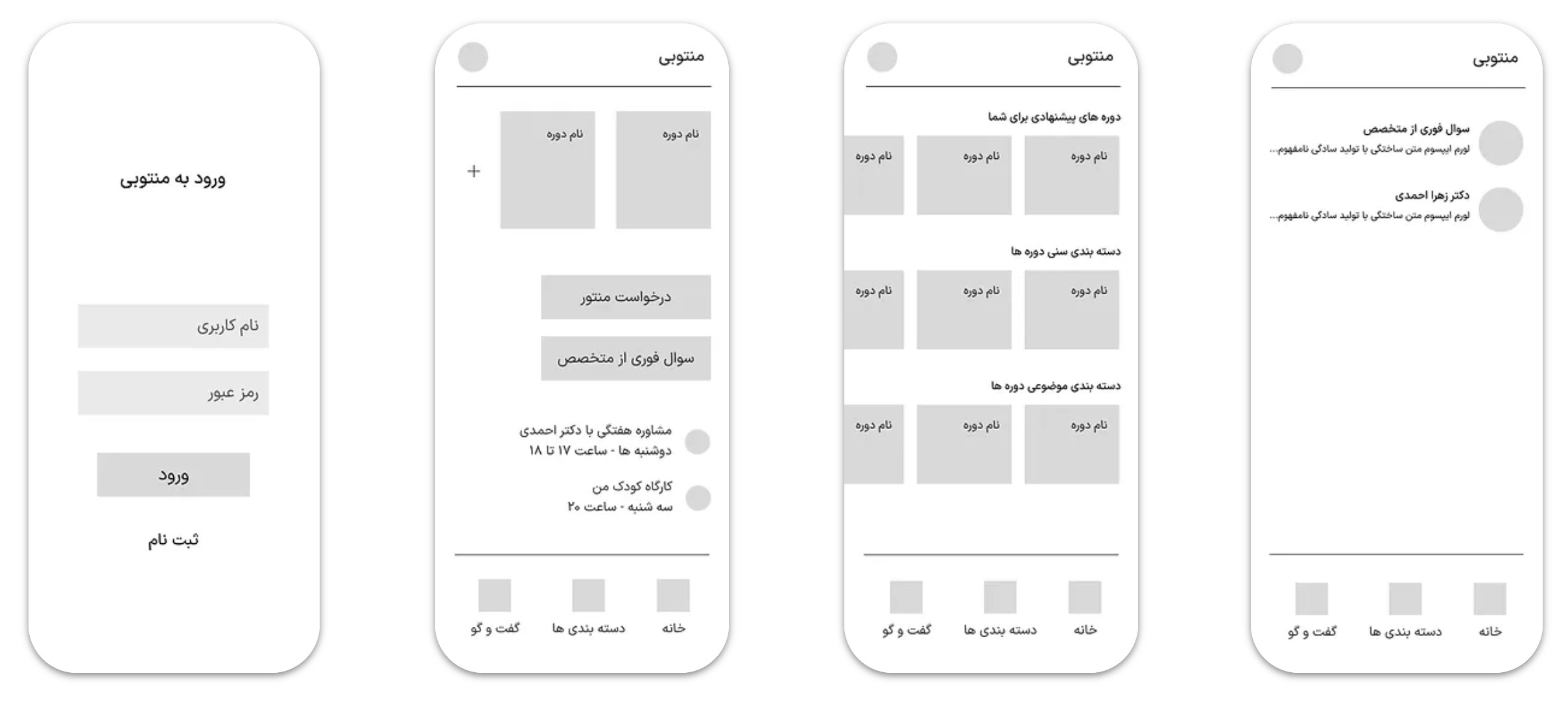
Wireframes
(App version)

UI Kit & Design System
(App version)
To speed up the design process and build a quick MVP, we used Morph Design System (a Persian design system) in this project.

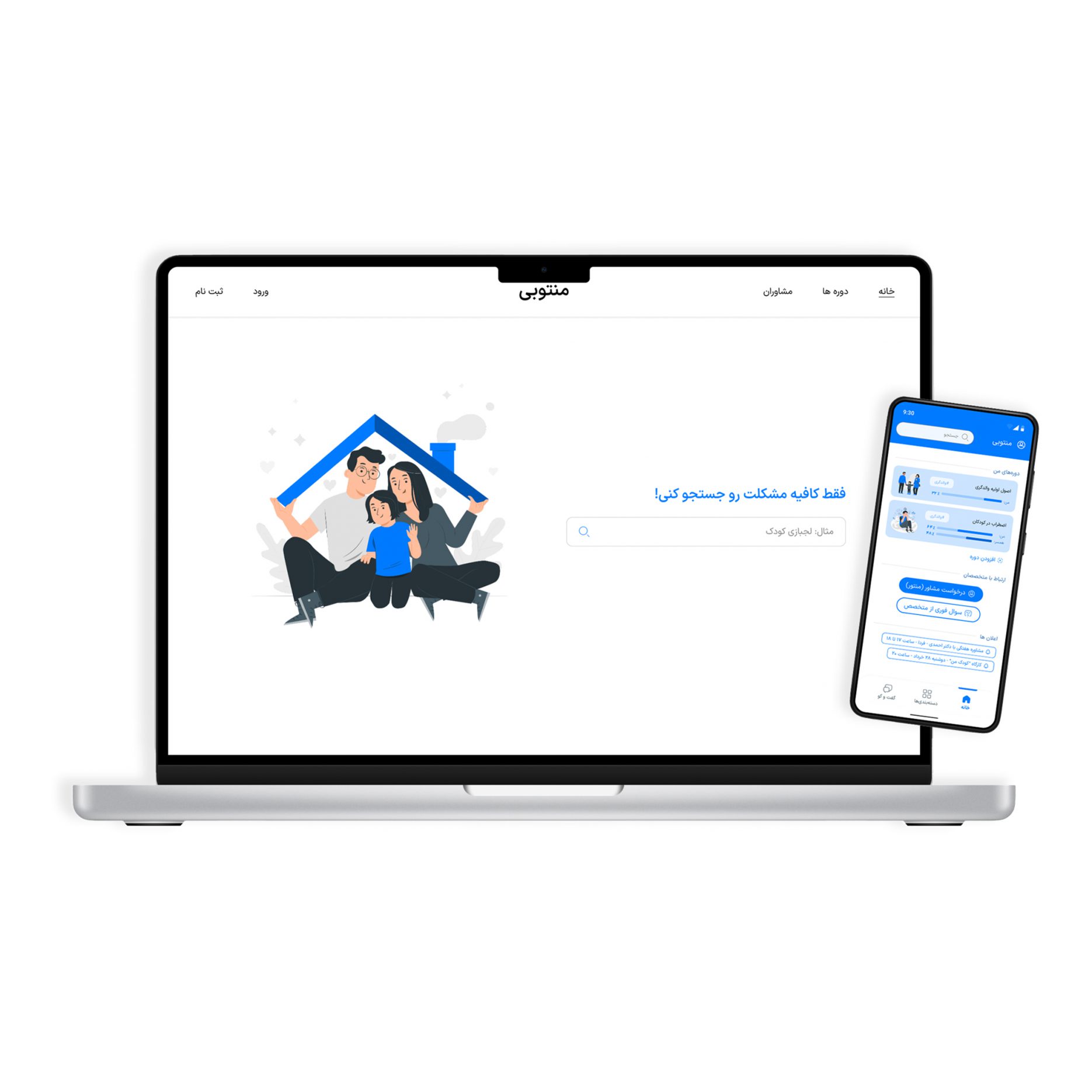
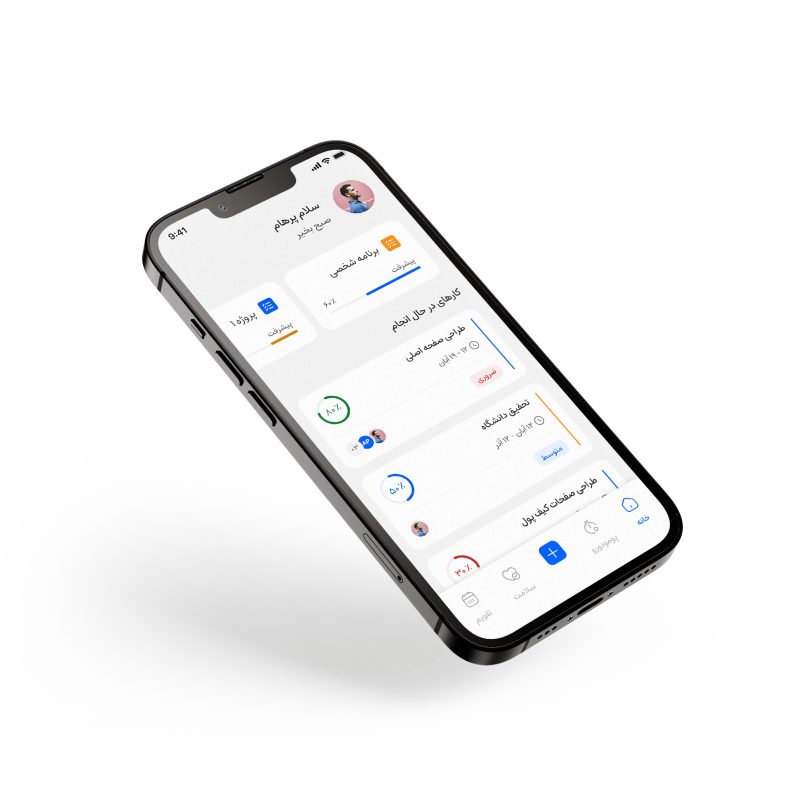
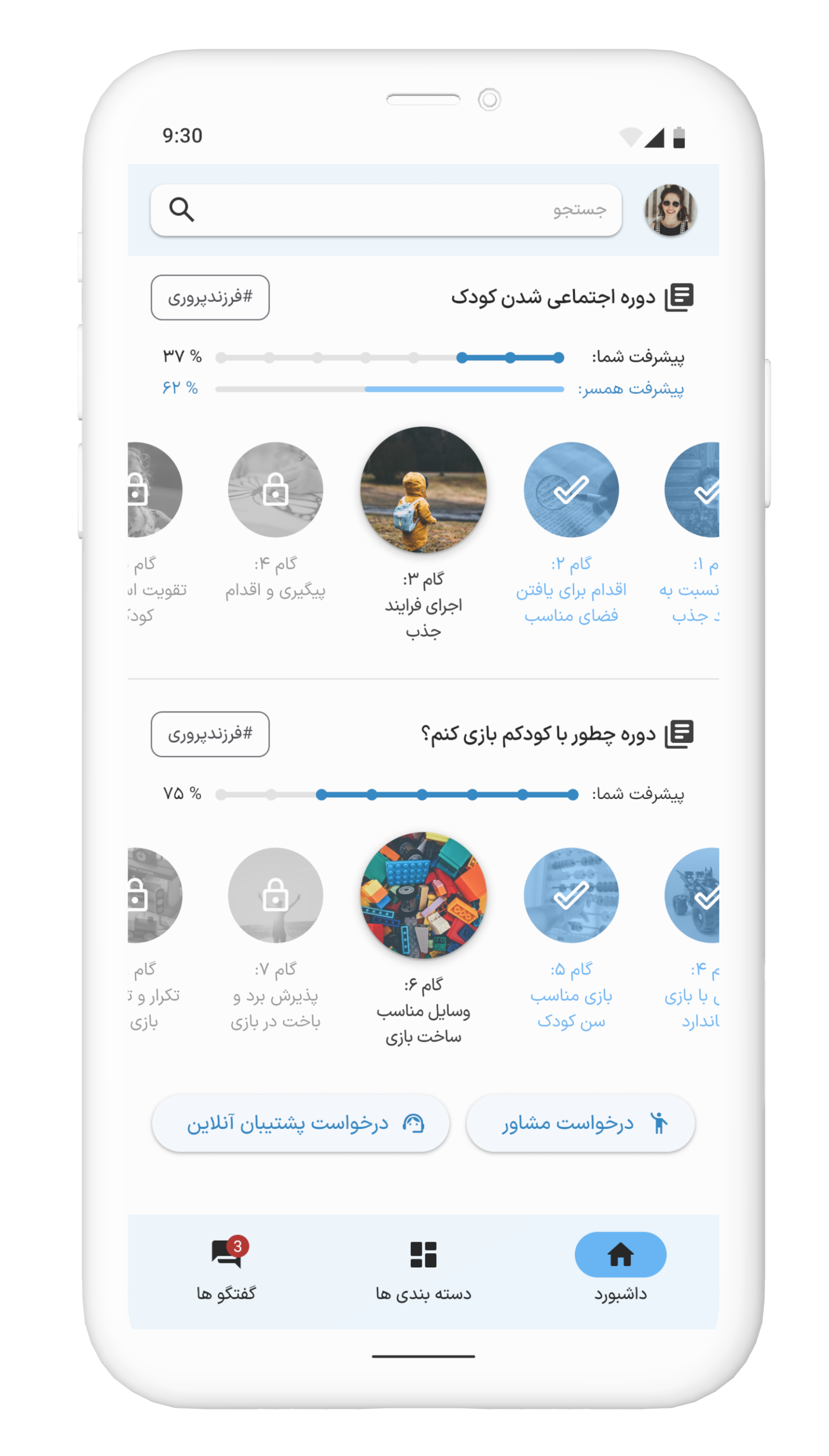
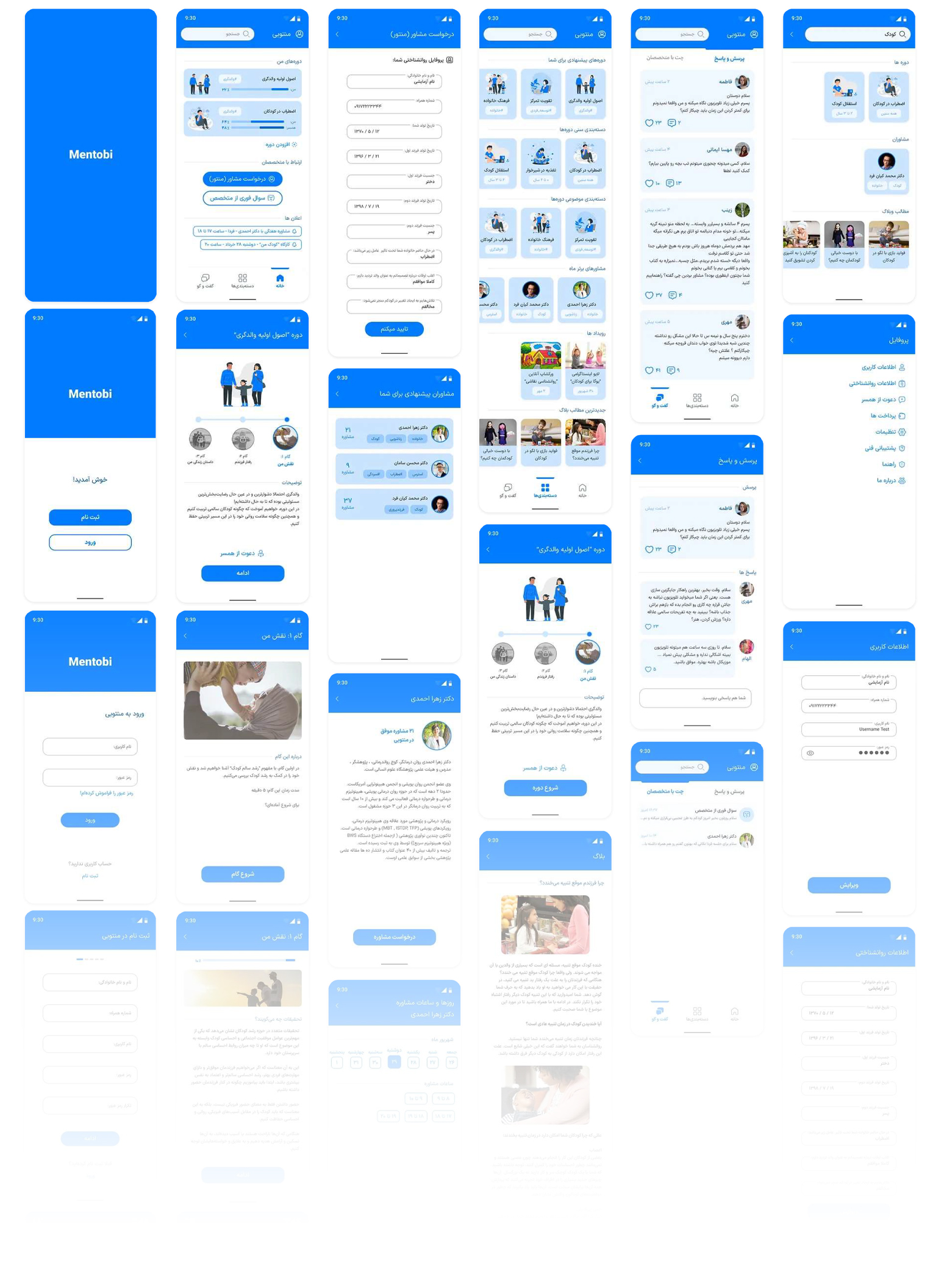
High-fi Wireframes
(App version)

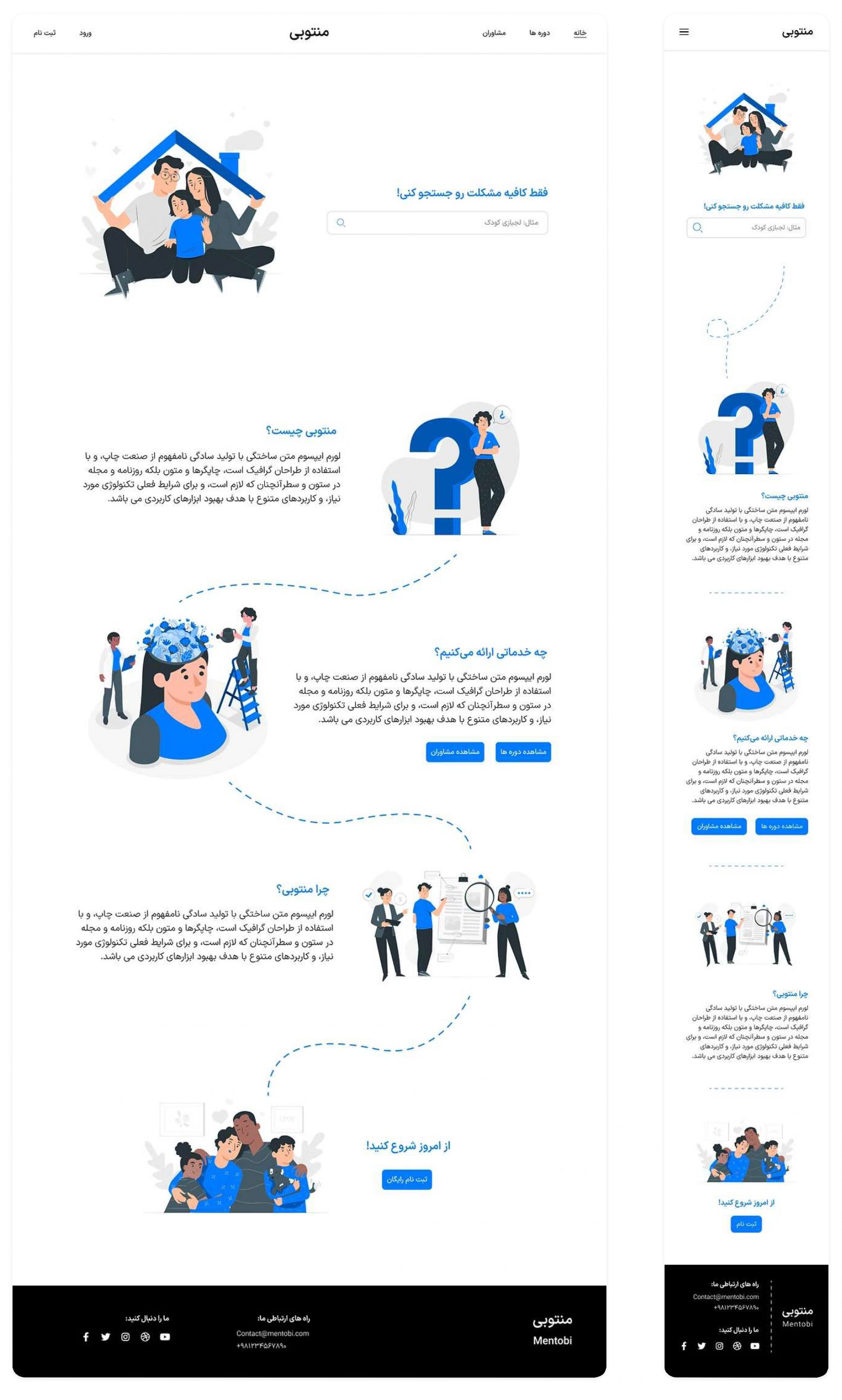
High-fi Wireframes
(Web version)

Prototype
(App version)

5. Test
This product is currently being developed by the developer while we are working on improving other features.